エンジニアとの会話の中で、GUI、CUI、CLIといった言葉が出てきた時に何のことを言ってるのかわからないと言う場面に出くわします。そこで今回はエンジニアではない方が最も普段から使っているGUIについての詳細と意味をご説明しつつ、併せてGUIとCUI・CLIの違いも理解しておきましょう。
GUIとは?

GUIとは、Graphical User Interface(グラフィカルユーザインタフェース)の略で、「ジーユーアイ」と呼ばれています。GUIは、アイコンやボタンなどをマウスやタッチパネルで操作するようなインターフェースのことを表しており、コンピューターに不慣れな人であっても直感的・視覚的に操作できるため、現在の多くのOSで利用されています。
つまり普段からパソコン・スマートフォンを利用している方が、ちゃんとデザインされている画面上でマウスを使ってクリックしたり、ファイルをドラッグ&ドロップしたりで移動をしたりなどしている画面(インターフェース)をGUIと呼びます。
ちなみにインターフェースと言う言葉は異なるもの同士をつなぐ部分や表面のことを指しています。つまりよくUIと言う言葉を聞くと思いますが、ユーザインターフェイスと呼ばれており、人とコンピューターの間を取り持っている場所(接点)になります。
ちょっとわかりづらいですが、ウェブ界隈でUIと呼ばれている箇所は、サイトの見た目だったり、使いやすさなどのデザインの部分を指すことが多いです。例として、あるウェブサイトの見た目が悪かったり、情報を探しづらかったりした場合は、「このサイトUIが悪いね」と言ったりします。
ちなみにパソコンが出始めた当初は、パソコンを操作する際に、デザインされていたGUIではなくて、これから説明するCUIでパソコンを操作していました。つまりよりパソコンを普及するために、操作性や見た目の良さを良くするためにGUIができ、GUIのお陰もあってパソコンがここまで普及したと思います。
GUIの詳細
GUIを言葉では説明しましたが、まだピンと来ていない方もいるかと思いますのでGUIの画面を使って説明していきたいと思います。
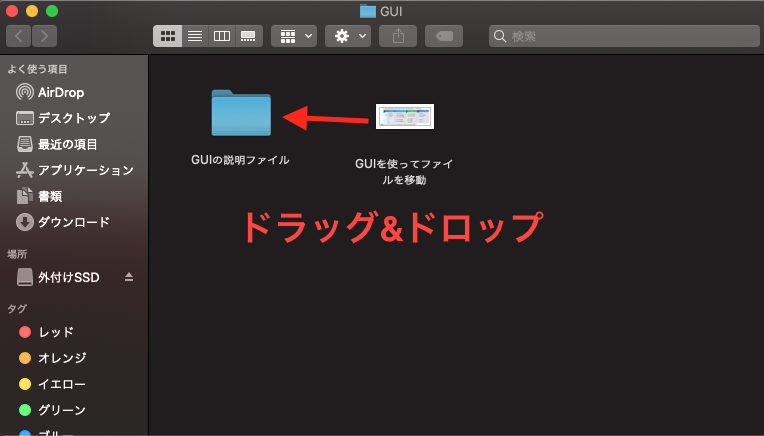
例えば、GUIを使ってデータをファイルの中にドラッグ&ドロップして移動すること自体がGUIを使っての操作になります。

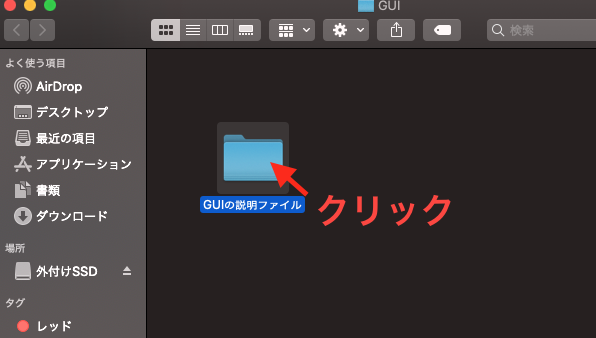
またマウスを使ってファイルを開くのもGUIの操作になります。

このようにそもそもマウスで操作している時点でGUIになります。
他にも下記全てがGUIだと思ってください。
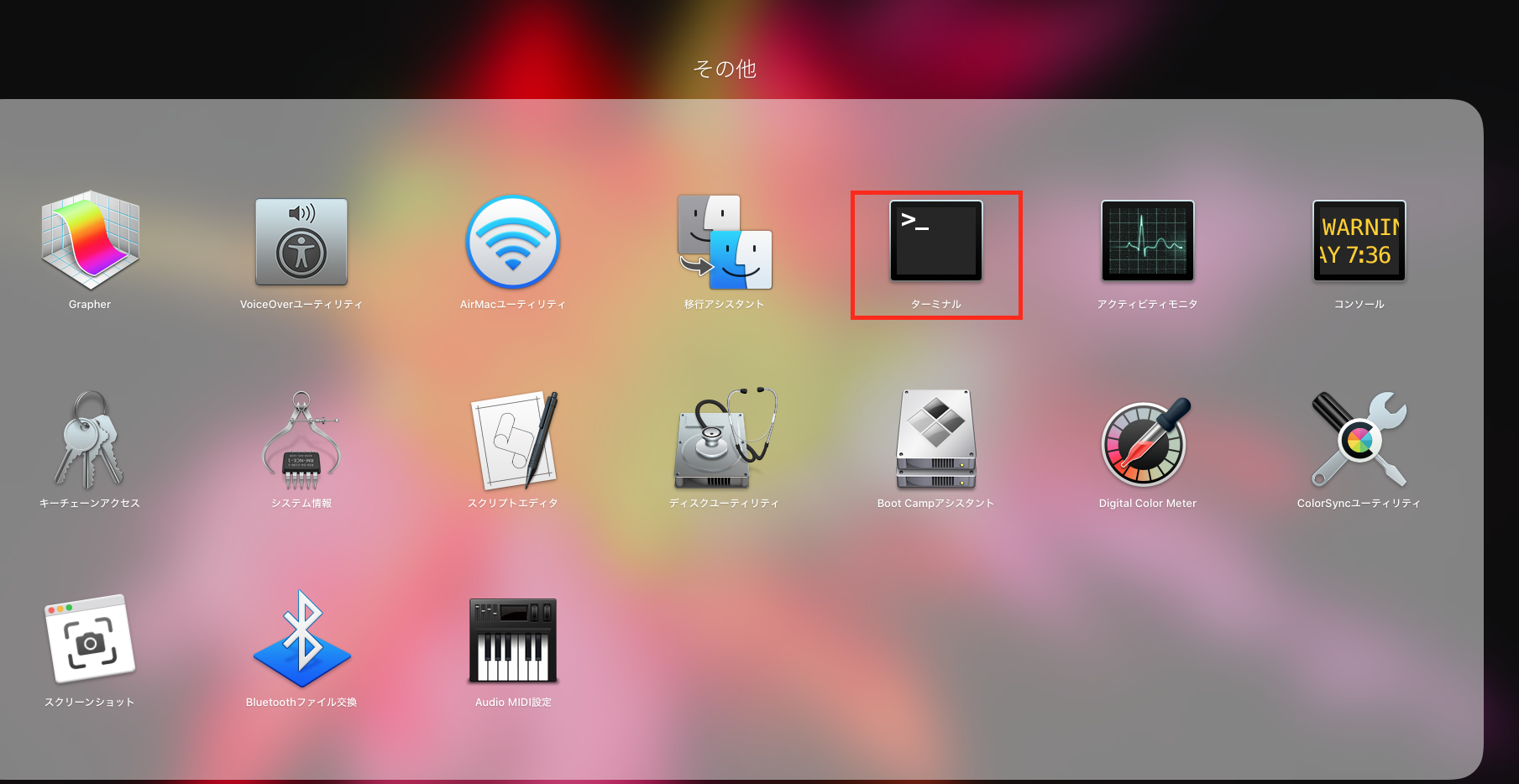
![]()
Macを使っている人であればこの画面がわかるかと思いますが、このようにアプリケーションのアイコンが並べられており、アイコンを選択することで起動できるのもGUIです。

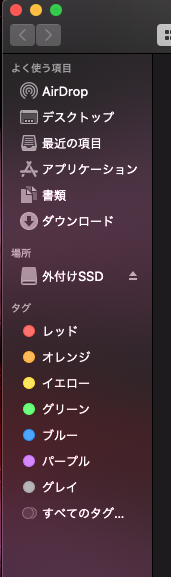
こちらはファイルの左側に配置されているものになり、ここからAirDrop・デスクトップ・ダウンロードなど、視覚的に操作が出来るようになっているのもGUIとなります。
GUIついてはご理解いただいたと思いますが、今度はCUIのイメージつかない人も出てくるかと思いますので簡単に説明していきます。
GUIとCUIの違いは?

GUIはグラフィックベースの操作体系を持っているUIの事でしたが、それに対してCUIはテキストベースの命令文によってコンピューターを作動させるUIのことになります。
そのためCUIはCharacter-based User Interface(キャラクターユーザーインターフェース)の略で、「シーユーアイ」と呼ばれているのですが、コマンドラインのCと勘違いしている人も多いです。実際にコマンドラインユーザーインターフェースは、CLIという言葉があり、CUIとCLIは同じ意味となります。そのためややこしくなってしまうのですが、正しくは「CUI=キャラクターユーザーインターフェース」、「CLI=コマンドラインユーザーインターフェース」と覚えておきましょう。
Macを使っている方であればCUIは、ターミナルを使います。Windowsの方は、コマンドプロンプトを使います。

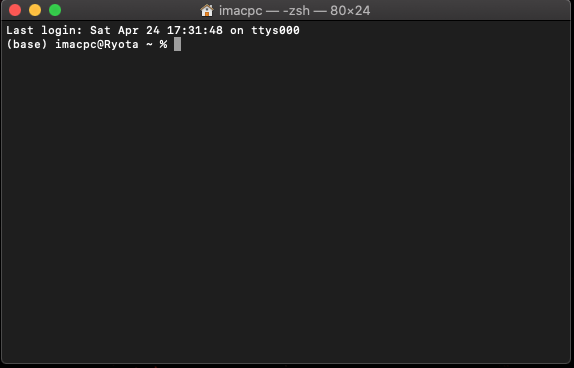
Macのターミナルの画面はこのようになっています。

このように何もデザインされていなく、黒い画面に文字(テキスト)のみで命令を出していきます。
ちなみにGUIが出る前は、CUIでしかパソコンを操作できなかったのですが、GUIの普及によって当たり前のようにパソコンを使っている世の中です。しかしエンジニアの方は、GUIよりもCUIでパソコンを操作している人が多いです。CUIで操作している方がエンジニアっぽくてかっこいいと言う理由ではなくて、単純にCUIで命令を出してパソコンを処理したほうが、圧倒的に時間が早いためエンジニアはそちらを選択していることが多いです。他にも理由がありますが、そちらについてはこちらの章でご説明します。
私もCUIを使うまでは、なぜエンジニアの方がCUIを優先的に使っているのかがわからなかったのですが、確かにCUIに慣れてしまうとGUIよりも簡単だと感じました。
CUIの操作性はどうなの?
エンジニアの方はGUIよりもCUIを使うとお伝えしましたが、CUIの操作はどのようなものかをご説明していきたいと思います。
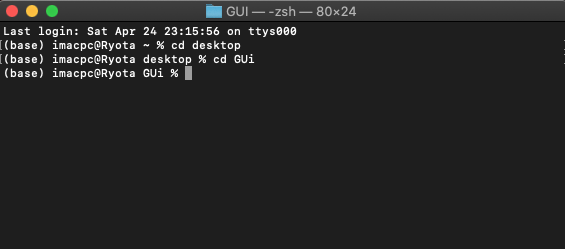
GUIでデスクトップにあるフォルダー「GUI」を開こうと思った際には、デスクトップにあるGUIというフォルダーを探してマウスでクリックすれば開きますが、CUIの場合は以下のコマンドを打つことになります。

「cd」というのが、Change Directoryの略になっているコマンドです。つまりディレクトリ(ファイル)を変えるということで、cd の後にディレクトリ名(ファイル名)を入れることで、そこをマウスでクリックしたことと同じ意味になります。
つまり「cd desktop」でデスクトップに移動をしていて、次の行では「cd GUI」を打つことで、デスクトップにあるGUIのファイルをクリックして移動したことになります。「(base)imacpc@Ryota GUI %」の意味は、今はGUIファイル上にいるという場所を表しているため、GUIで説明すると以下の画面上にいるのと同じです。

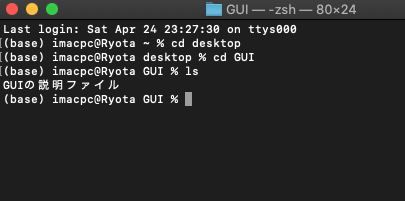
試しに同じかどうかを確認するために、CUIで「ls」コマンドを打つことで、そのディレクトリ内にあるファイル名をテキストで教えてくれます。

このようにlsコマンドの下に「GUIの説明ファイル」と記載されているので、GUIとCUIで同じ結果になったことがわかったと思います。
つまりデザインがされていてグラフィックに視覚的に見えるかと、デザインがあまりされておらずテキストのような簡素な表示かの違いが、GUIとCUIの違いだと思ってください。
エンジニアがGUIよりもCUIを選ぶ理由

GUIとCUIついて理解していただきましたが、皆さんはどちらの方が使いやすいでしょうか。おそらくほとんどの人は、GUIの方が視覚的に操作できるため簡単に自分の思い通りにできると感じたかと思います。しかしエンジニアの方に、どちらが好きか聞いていただければわかるかと思いますが、ほとんどのエンジニアはCUIを選んでいます。
なぜエンジニアはCUIを好んで使うのかは、以下のようなメリットがあるからです。
- プログラミングで処理の自動化が楽にできる
- すべてテキストなので、容量が軽く、処理が早い
- CUI上に操作のログが残るため、何かあったときにわかりやすい
- コードをブログなどに載せておくだけで、エンジニアの人には伝わる(GUIでの説明は大変)
- CUIしか用意されていないウェブサービスもある
最近ではPythonなどを使って処理の自動化をさせることが多いですが、CUI上からPythonファイルを実行したりなど容易にできます。
またご覧の通りCUI上では、テキストしか使わないため容量が非常に軽く処理速度も速いです。よくGUIを使っていると処理速度が重くてフリーズしてしまうようなこともありますが、CUIではあまり固まるような事はありません。
CUI上にはご覧いただいた通り、操作が全て残っています。もし何かあった時のログにもなるため原因を調査しやすいです。
CUI上の処理のコードを他のエンジニアの方などに教える際には、コードのみを伝えれば簡単に同じ処理がエンジニアであればできますが、もしGUIの操作を説明するとなった場合はかなり大変です。そのためエンジニアのブログ記事を見るとCUIのコードがそのまま掲載されており、コピー&ペーストでCUI上で処理することにより同じ結果を容易に得られます。
GUIとは?のまとめ
今回GUIについてご理解いただいたかと思いますが、よく比較対象になるCUIやCLIについてもご説明いたしました。
普段パソコンやスマートフォンを使っている方はGUIの方が操作が簡単かと感じますが、エンジニアの方はCUIを好んで使うメリットがたくさんありました。これを機会にGUIではなくCUIを使って操作してみることで、よりパソコンが好きになる可能性がありますし、プログラミングに挑戦してみようと感じるかと思います。
私も最初はGUIでパソコンを使っていたのですが、エンジニアの方がCUIを使っているのを見て自分も興味を持ち始めました。今ではCUIの便利さにどっぷりハマってしまっているため、もっと使いこなして立派なエンジニアになれるように尽力していきたいと思ってます。




コメント