ウェブサイトを運営している中でSEO対策の1つとして最近言われているのが、ウェブサイトの表示速度やページの読み込みスピードです。
ページの読み込み速度が少しでも遅いだけでユーザはすぐに離脱してしまう結果があり、Googleも「サイトの応答速度が遅いと検索結果に影響を与える可能性がある」と表明しています。そのため検索結果の上位表示を目指す上で、ユーザビリティーを意識したページの読み込み速度は重要な1つの指標となっています。またSEO対策に限らず、ユーザにとって良いコンテンツを提供するためにも、サイト自体を高速化してユーザにメリットのあるウェブサイトに仕上げる必要があります。
サイトを高速化する対策は沢山ありますが、全てをやるのは難しいですし、テクニカルな面もあり、エンジニアじゃないとできないものもあるため、今回は誰でも実行でき、効果が高い3つの方法をご紹介します。
速度改善方法①:ページやデータベースをキャッシュして速度を上げる
高速化の方法はページやデータベースなどのキャッシュが関係しています。まずキャッシュの理解を深めるためにも説明していきます。
キャッシュとは?
ワードプレスはページにアクセスがあるたびに動的にPHPが作動してHTMLページを生成してクライアント側に表示させています。そのため静的なHTMLのページと比べると表示するまでに時間がかかってしまい、同時にサーバーにも負担がかかってしまいます。また大規模なアクセスが多いウェブサイトやブログの場合、負荷がかかりすぎてページの表示が遅くなってしまったり、ひどいときにはサーバーがダウンして全く表示されなくなってしまうケース(503エラー)もあります。

上記のように動作が重いサイトでは「キャッシュ(Cashe)」と呼ばれる仕組みを使ってページの表示を早く強い負荷を下げたりしています。ワードプレスの場合は主に以下の4つのキャッシュの手法を組み合わせています。
- データベースキャッシュ
- ページキャッシュ
- ブラウザキャッシュ
- オブジェクトキャッシュ
データベースキャッシュとは

データベースキャッシュとは、WordPressでページを生成する際にデータベースへのアクセスが発生し、サーバー側でPHPがページを作成するため、重たい処理が発生します。その重たい処理を毎回行うと負荷がかかるのと、クライアント側(ユーザー側)も重たい処理を何回も走ることになるためページの表示速度も遅くなってしまうデメリットがあります。
そこで、データベースから読み込んだデータをメモリーに記憶しておき、同じデータに再度アクセスがあった時にはデータベースで再度動的な処理をするのではなく、メモリから保存したデータを使用することで高速化することができます。このデータベースではなく、メモリのデータを読み出す仕組みをデータベースキャッシュと呼びます。
ページキャッシュとは
サーバー側でPHPによって生成されたHTMLページをキャッシュしておくことで、同じページにアクセスがあった時には、キャッシュからHTMLページのデータを得ることでページの読み込み速度を速くすることができるのがページキャッシュです。
ブラウザキャッシュとは

ブラウザ自体にページをキャッシュさせたり、圧縮して転送したりすることでサーバーへのアクセスを減らし、高速化が可能となります。ブラウザとはGoogle ChromやSafariといったウェブサイトを見ているクライアント側となり、ユーザーに一番近い部分になります。サーバーまでデータを取りに行かなくてもいいため、サーバー自体の負荷を軽減させることもできるのがブラウザキャッシュです。
オブジェクトキャッシュとは
データベースから読み込んだデータはWordpressの中でオブジェクトに変換されます。この変換されたオブジェクトをキャッシュすることによってサイトの読み込みスピードを改善することができます。
このキャッシュを使った高速化は「PageSpeed Insights」と呼ばれる読み込みスピードを計測するGoogleの提供サービス内でも1つの指標に位置付けられています。気になった方は現在のページ読み込み速度を計測して改善点を把握することから始めてみましょう。
それでは次からWordPressのプラグインを用いて、先ほどご説明した4つのキャッシュを設定していきましょう。
WordPressキャッシュプラグイン①:W3 Total Cache
「W3 Total Cache」は、かなり人気のキャッシュプラグインです。まずはインストール方法から見ていきましょう。
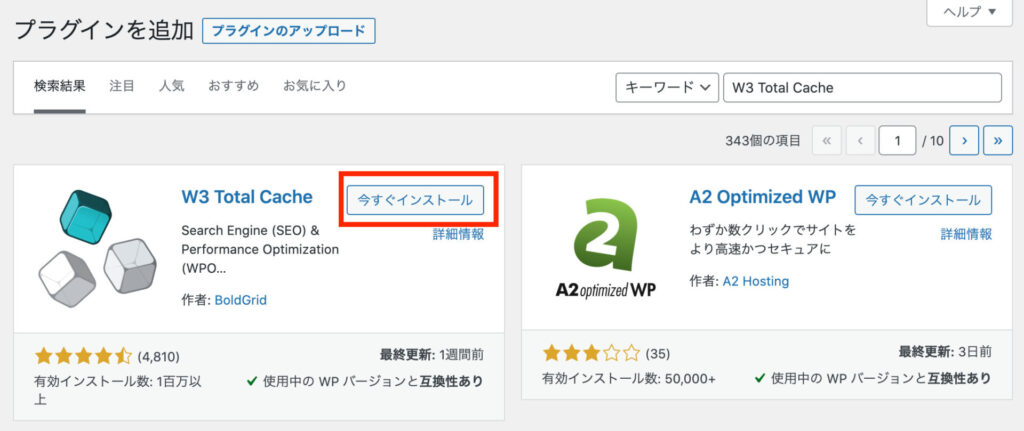
左バーの「プラグイン」→「新規追加」→検索窓口で「W3 Total Cache」と検索してください。

こちらの「W3 Total Cache」の「今すぐインストール」をクリックしてインストールを完了させてください。

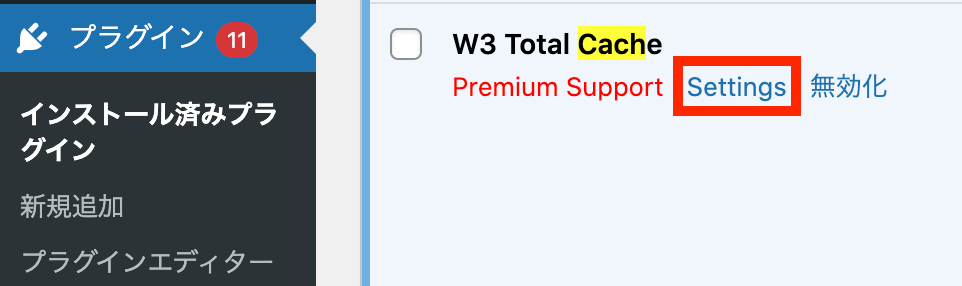
こちらの「有効化」をクリックして、W3 Total Cacheプラグインを有効した後に「設定」をしてきます。

プラグインの一覧の中に「W3 Total Cache」があるので、こちらの「Setting」をクリックしてください。

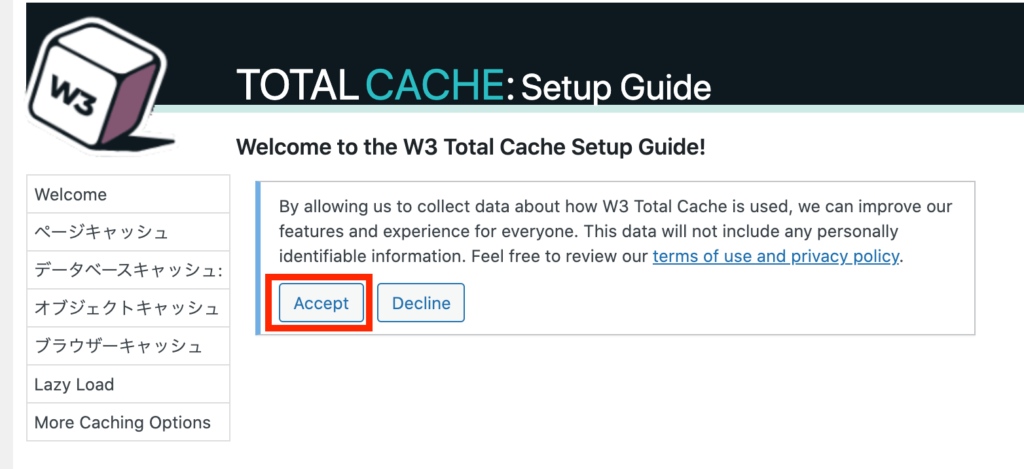
英語で説明が書かれており、「Accept(承認)」「Decline(拒否)」の2つがあるので、「Accept(承認)」を押してください。
軽く翻訳をしておくと、「W3 Total Cacheに関するデータを収集することで、ユーザーエクスペリエンスが向上しますが、個人を特定できる情報は含まれていません。利用規約とプライバシーポリシーをこちらからご確認ください。」と記載されています。

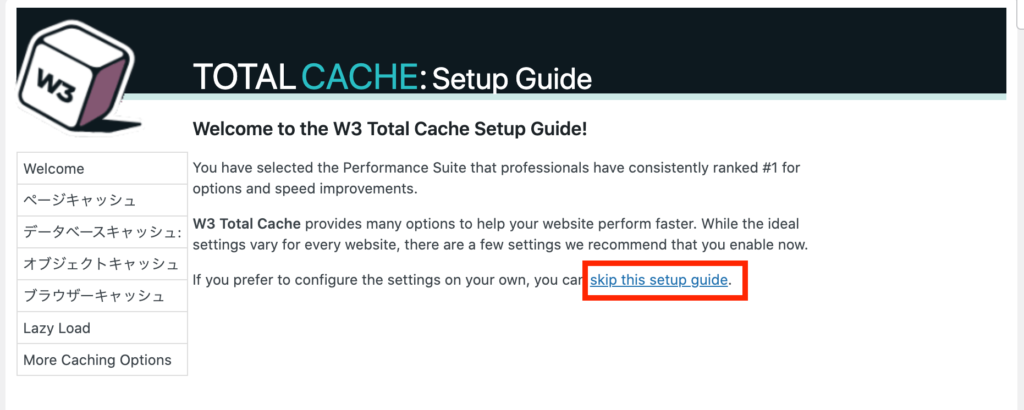
こちらの画面では、W3 Total Cacheのセットアップガイドとなっていますが、「skip this setup guide」をクリックしてスキップしてください。
こちらも簡単に翻訳しておくと、「ウェブサイトのパフォーマンスを向上させるためのキャッシュオプションを提供しています。理想の設定はウェブサイトごとに異なりますが、今すぐ有効にすることをオススメする設定がいくつかあります。自分で設定を構成したい場合は、このセットアップガイドをスキップできます。」
WordPressキャッシュプラグイン②:WP Super Cache
WordPressのキャッシュプラグインでもう一つ有名な「WP Super Cache」がありまして、こちらもご紹介しておきます。

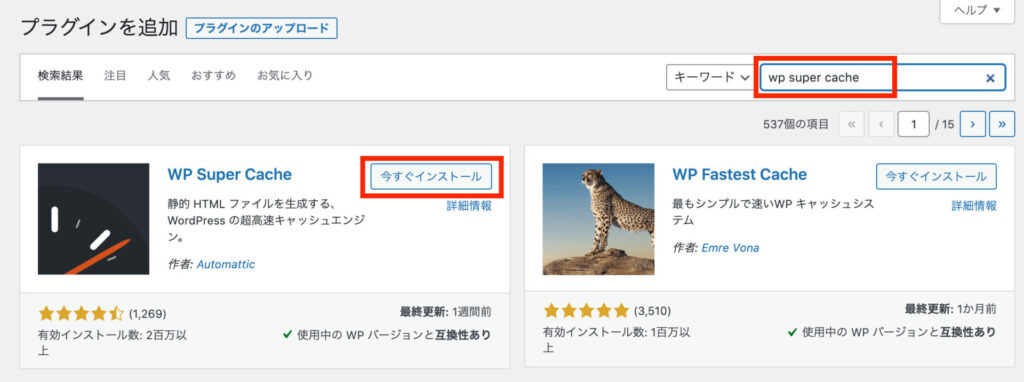
先ほどの「W3 Total Cache」と同じようにプラグインの新規追加ページの検索で「wp super cache」と検索をしてください。左上に検索結果が返ってくるので、「今すぐインストール」をクリックしましょう。

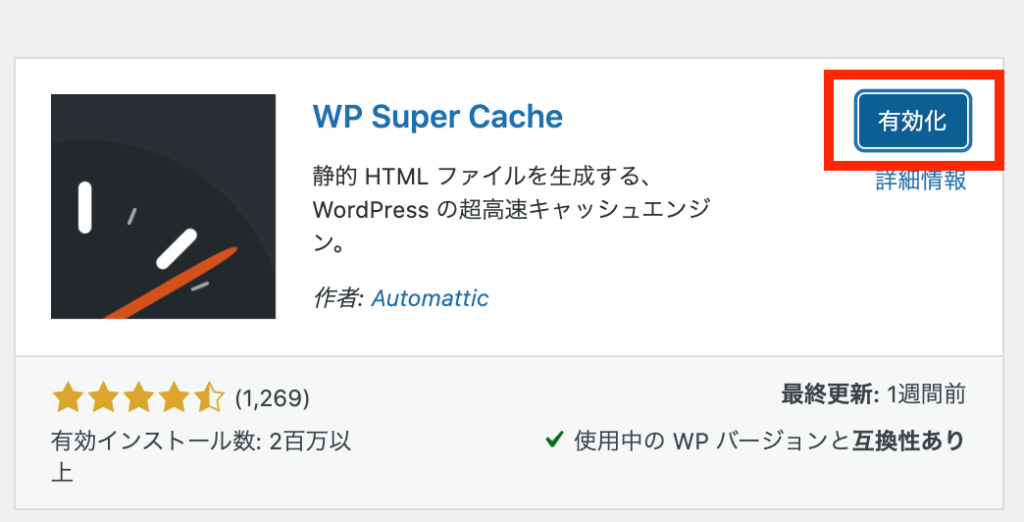
インストールが完了したら、左上の「有効化」ボタンを押して、サイトに適応させましょう。

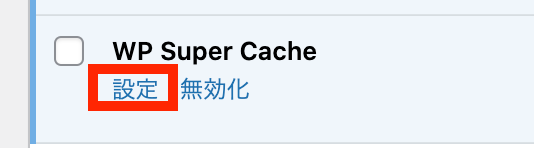
有効化が完了した後、プラグインの一覧から「WP Super Cache」の「設定」をクリックしましょう。

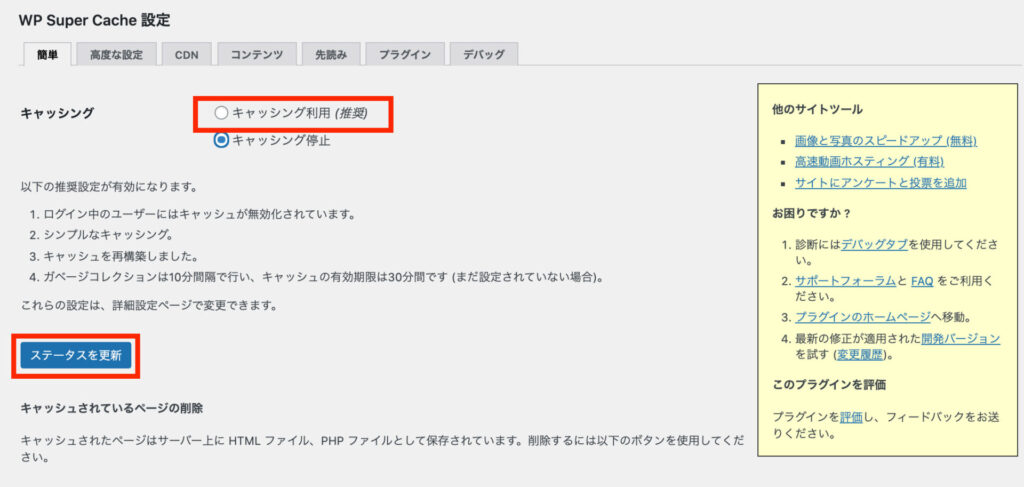
この設定画面で色々とカスタマイズできますが、デフォルトの設定では「キャッシング停止」になっているので最初に「キャッシング利用(推奨)」に変更して「ステータスを更新」をしてください。これさえやっておけば推奨の設定でキャッシングされるのでとても簡単です。

上部のタブに色々とカスタマイズ設定が可能ですが、よくわからない方はデフォルト設定で十分です。ご自由にカスタマイズしていただいても構いませんし、有料でしかできない設定もあったりしますのでご判断いただければと思います。
速度改善方法②:PHPのバージョンを最新にする

PHPの最新バージョンは現在では7.X系となっています。一昔前では5.X系なのですが、未だに新しい7.X系ではなく5.X系を使用している人も多いため、PHPのバージョンを7.X系にアップグレードするだけでWordPressサイトの表示速度が向上します。
またPHP5.Xは既に開発が終了していることもありセキュリティの問題もありとても危険です。プログラムの欠陥からウェブサイトが攻撃されて情報漏洩などが起きるリスクがあります。WordPressの推奨動作環境もPHP7.4となっています(2021年7月18日現在)。
ちなみにPHPのバージョンをアップグレードする方法はレンタルサーバー側になります。私はXserverを利用しているのでその方法をお伝えします。
XserverでのPHPバージョンのアップグレード方法

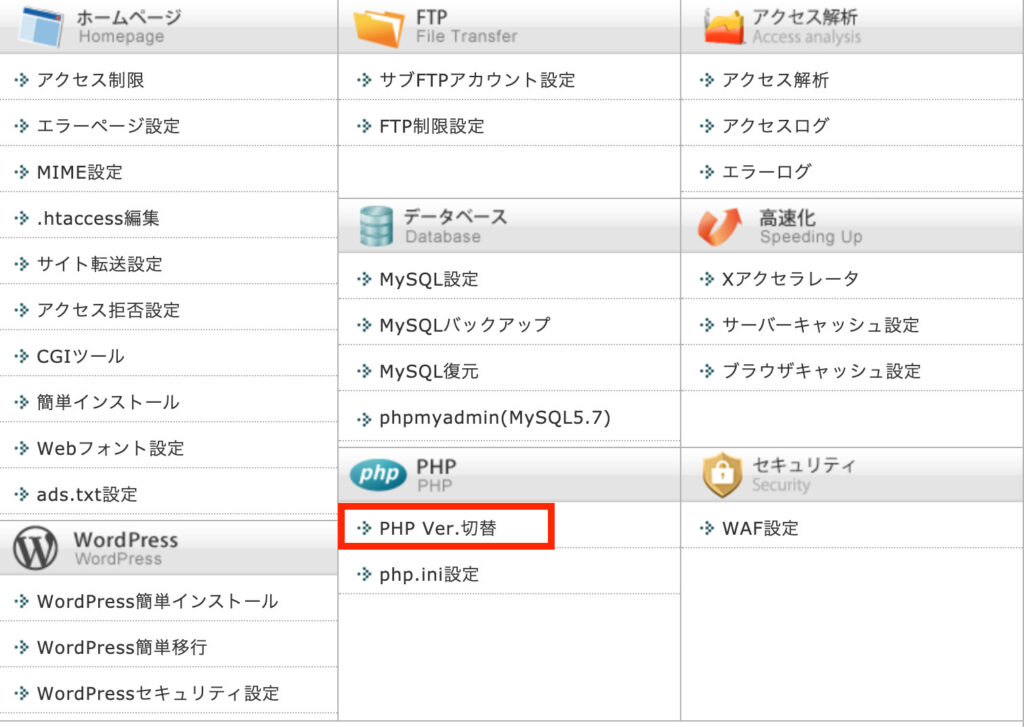
サーバーパネルにログインした後、「PHP ver.切替」を選択してください。

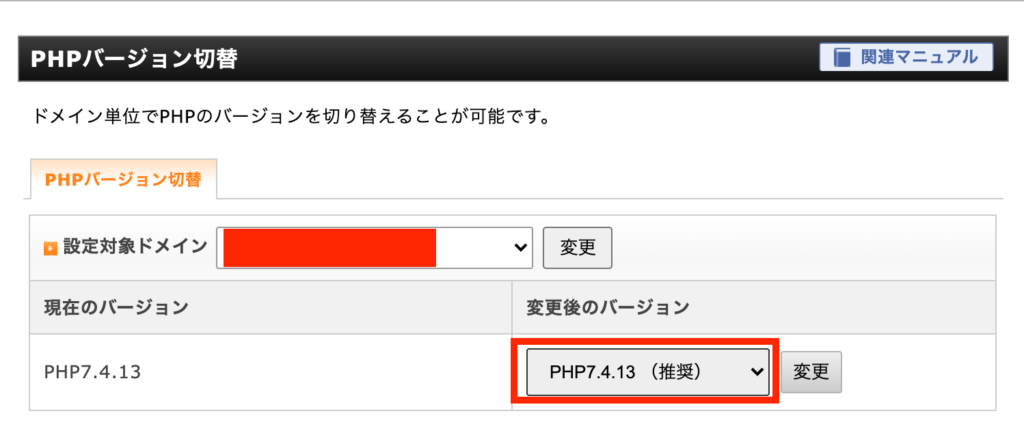
こちらの画面でPHPのバージョンを選択することができるので(推奨)となっているバージョンを選ぶようにしてください。たったこれだけでPHPの最新バージョンにアップグレード完了です。
速度改善方法③:遅いサーバーから早いサーバーに切り替える
ページやウェブサイトの読み込み速度を改善するには、遅いサーバーを使っていては一向にスピードを上げることは難しいです。そのため速度の速いサーバーを使うことが一番読み込み速度を上げることができます。
私は速度の速いレンタルサーバーとして有名なXserverを利用しており、公式ホームページのファーストビューにもサーバー速度No1を謳っています。
速度が早くて安定していることから国内シェアNo1のレンタルサーバーのため、是非レンタルサーバーの速度を上げたいのであればXserverをオススメします。
ページ読み込み速度の改善とウェブサイト表示を高速化する3つの方法のまとめ
ページの読み込み速度を上げる方法は他にもありますが、かなりテクニカルになってしまい、エンジニアの方じゃないと難しかったりします。そのため今回は誰でも簡単にできる3つの方法をご紹介しました。
キャッシュの仕組みをWordPressのプラグインを用いて実装するやり方、速度の速いサーバーに契約を切り替える方法、レンタルサーバーのPHPバージョンを最新にする方法のやり方でしたがおわかりいただきましたでしょうか?
手順を追ってわかりやすく説明しましたが、もし困ったことがあれば、こちらからお問いあわせください。





コメント