[voice icon=”https://affiliatezaitaku.tokyo/wp-content/uploads/2018/08/アフィリエイター.png” type=”l”]
ブログに記事の目次を付けたいが何かWordPress(ワードプレス)のプラグインはないでしょうか?
そんな疑問にお答えします!!
「Table of Contents Plus」というWordPress(ワードプレス)のプラグインを活用すれば、自動で記事の目次が生成されます。
今回は、その「Table of Contents Plus」の設定の仕方を説明いたします。
[/voice]
記事に目次をつけるメリットとしては、サイトに訪れたユーザーが記事はどういう内容が書かれているかが一目瞭然で把握することができますし、読みたい記事に目次から瞬時に飛ぶことができます。
そのようにユーザービリティを上げることができるのが記事の目次になります。
しかし、この記事の目次を作成するには非常に手間がかかってしまいます。
WordPress(ワードプレス)では色々なプラグインが用意されておりブロガーの手間を省いてくれますが、このような記事の目次を見出し用のHTMLタグ(h1〜h6)を使うことで自動生成してくれる「Table of Contents Plus」も非常に簡単に設定することができます。
[aside]補足
ちなみに当ブログも「Table of Contents Plus」を用いて簡単に記事の目次を作成しています。
[/aside]
Table of Contents Plusのインストール方法
ちなみに今までにWordPress(ワードプレス)でプラグインを導入したことがある人は簡単にTable of Contents Plusをインストールすることができるかと思いますが、初めての方のためにも丁寧に説明していきます。
インストールの手順としては下記になります。
- WordPress(ワードプレス)を開く
- プラグインの新規追加を選択
- Table of Contents Plusを入力して検索
- Table of Contents Plusの今すぐインストールを押す
- Table of Contents Plusの有効化を押す
上記でTable of Contents Plusのインストールは終了となります。
それでは画像を入れながら詳細を説明していきます。
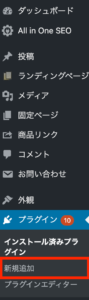
まず、1.WordPress(ワードプレス)を開いて、ダッシュボードにある2.プラグインの新規追加を選択してください。

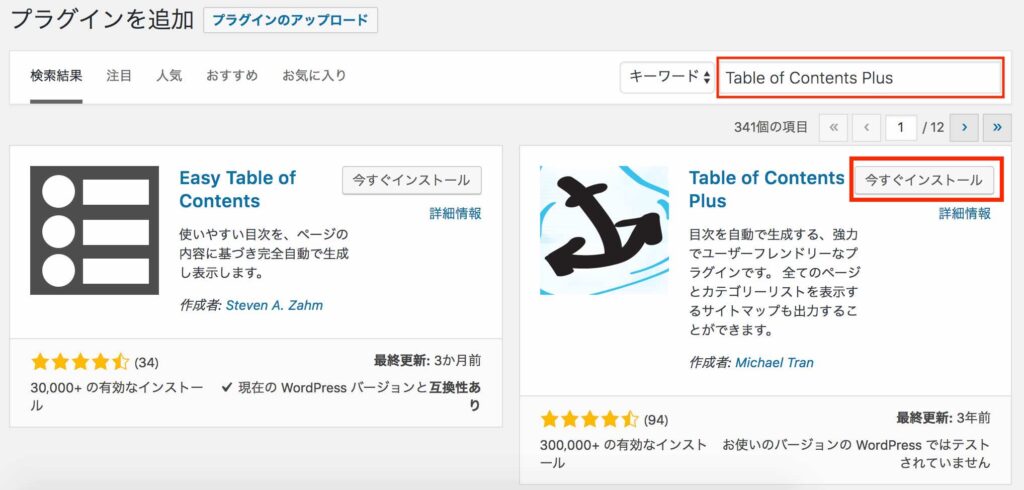
続いてプラグインの画面に繊維した後、右上の検索画面(赤枠)で3.Table of Contents Plusと入力して検索してください。
数秒待つと画面のようにTable of Contents Plusが結果として出てきますので、4.Table of Contents Plusの「今すぐインストール」(赤枠)を押してインストールをしてください。
インストールが完了すると先程の「今すぐインストール」のボタンが有効化のボタンに変わるのでそちらをクリックして5.Table of Contents Plusの有効化してください。
Table of Contents Plusの設定方法
Table of Contents Plusの有効化が完了したら次はTable of Contents Plusの設定方法に入っていきます。
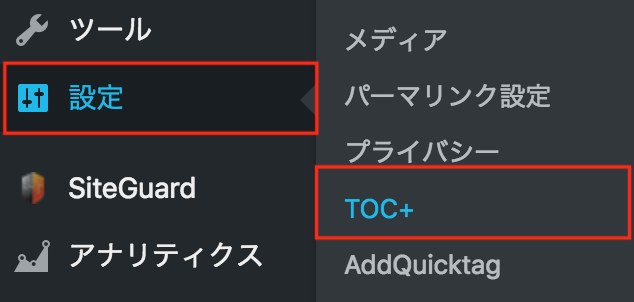
まず、WordPress(ワードプレス)のダッシュボードの左のメニューにある「設定」から「TOC+」(赤枠)を選択してください。
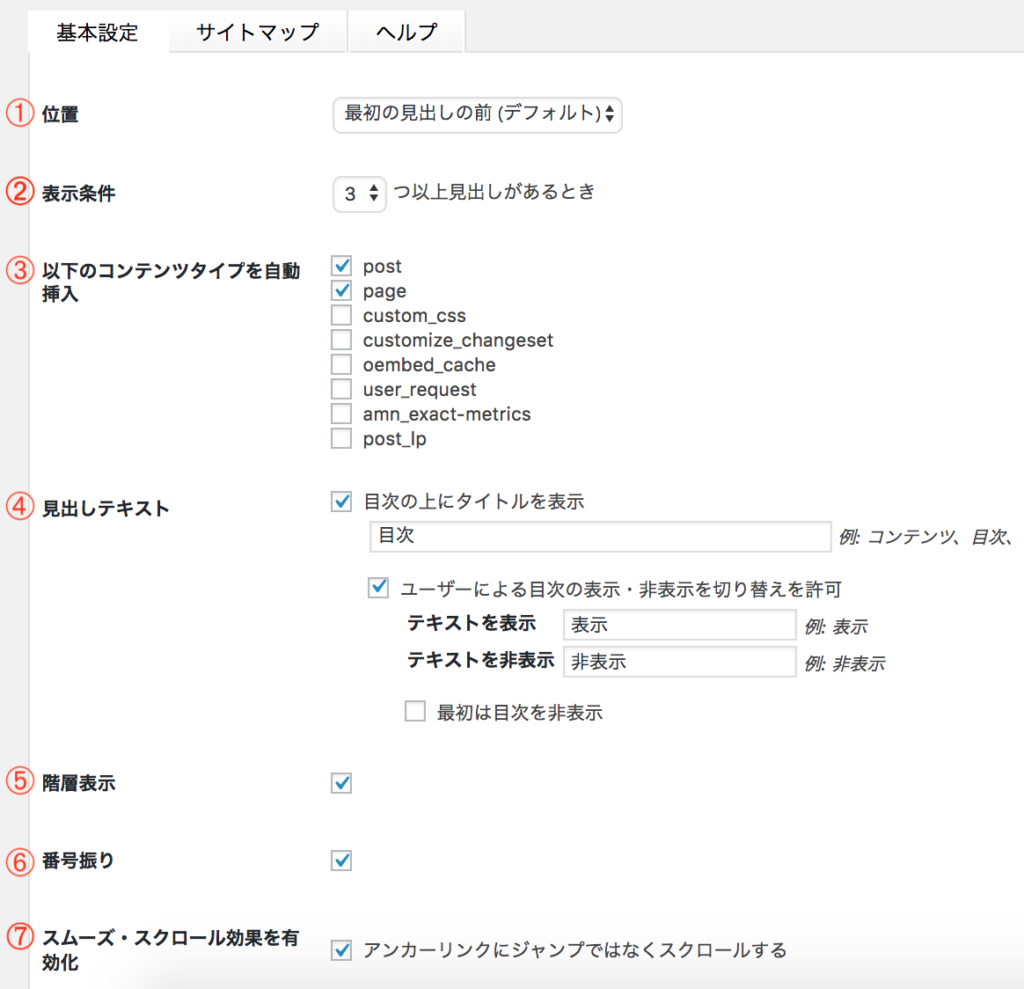
ここからTable of Contents Plusの基本設定について設定項目を説明していきます。

[aside]項目の説明
- 位置
- 表示条件
- 以下のコンテンツタイプを自動挿入
- 見出しテキスト
- 階層表示
- 番号振り
- スムーズ・スクロール効果を有効化
目次を表示する位置の設定になります。
最初の見出しの前(デフォルト)が一番のオススメですが、好きに変更できます。
見出しタグ(<h1>〜<h6>)が記事にいくつ以上あると目次を表示するのかを設定することができます。
1つだけで目次があるのも変なので3つ以上を選択するのをオススメします。
目次を表示させるページの種類を設定することができます。
「postの場合:個別記事ページ」、「pageの場合:固定ページ」になります。
私はこちらの両方に表示させていますが、もし、固定ページにお問い合わせフォームなど置いていたり、個別記事ページとは別の形の使い方で目次を表示したくない場合は、固定ページにはチェックを入れない方がいいと思います。
目次のタイトルを設定するのですが、よく「目次」が使用されていますが、英語の「Contents」にしたりする人もいます。
「ユーザーによる目次の表示・非表示の切り替えを許可」では、表示する際の項目と非表示にする際の項目を変更できます。
例えば、表示を「open」、非表示を「close」にすることも可能になります。
また、「最初は目次を非表示」にチェックを入れた場合は、目次が広がった状態ではなく、畳まれた状態で表示されており、表示を押すと目次が広がります。
見出し(<h2>と<h3>)で階層の表示を行うかどうかの設定になります。
例えば、<h2>と<h3>と<h4>を使った場合、h2の下にh3、h3の下にh4というように階層が下がって目次に表示させることができます。
こちらはデフォルトでチェックがついていますが、階層表示させた方が見やすいためそのままにしておくことをオススメします。
目次の先頭に自動で番号を割り当てるかの設定になります。
こちらはデフォルトでチェックがついていますが、番号振りがあったほうが見やすいですし、自分がわざわざ数字をつけることもしなくていいため、そのままにしておくことをオススメします。
目次の見出しタイトルを押した際にその見出しタイトルの所まで飛ぶことができますが、その飛び方が一気にジャンプするかスクロールで移動するかどうかの設定になります。
ちなみに私はスクロールで移動する設定にしています。
[/aside]
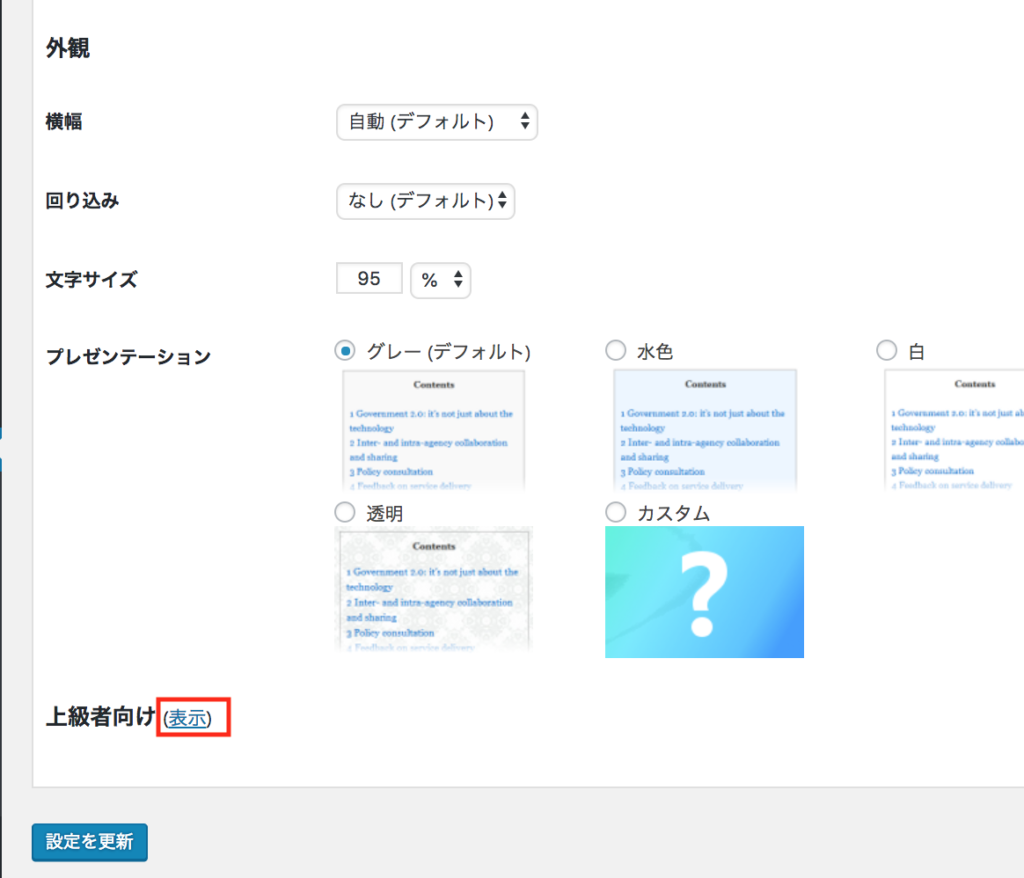
「外観」については、デフォルトの設定でも大丈夫ですが、好きにアレンジしたい方は色々と試しながら設定を変更してください。
ちなみに私は、こちらの設定は何も変えずにデフォルトにしています。
そのまま設定更新ボタンを押して設定を終わらせても大丈夫ですが、1つだけ設定したい人のために説明をします。
外観設定の下の方にある「上級者向け」の表示(赤枠)を押して表示させてください。

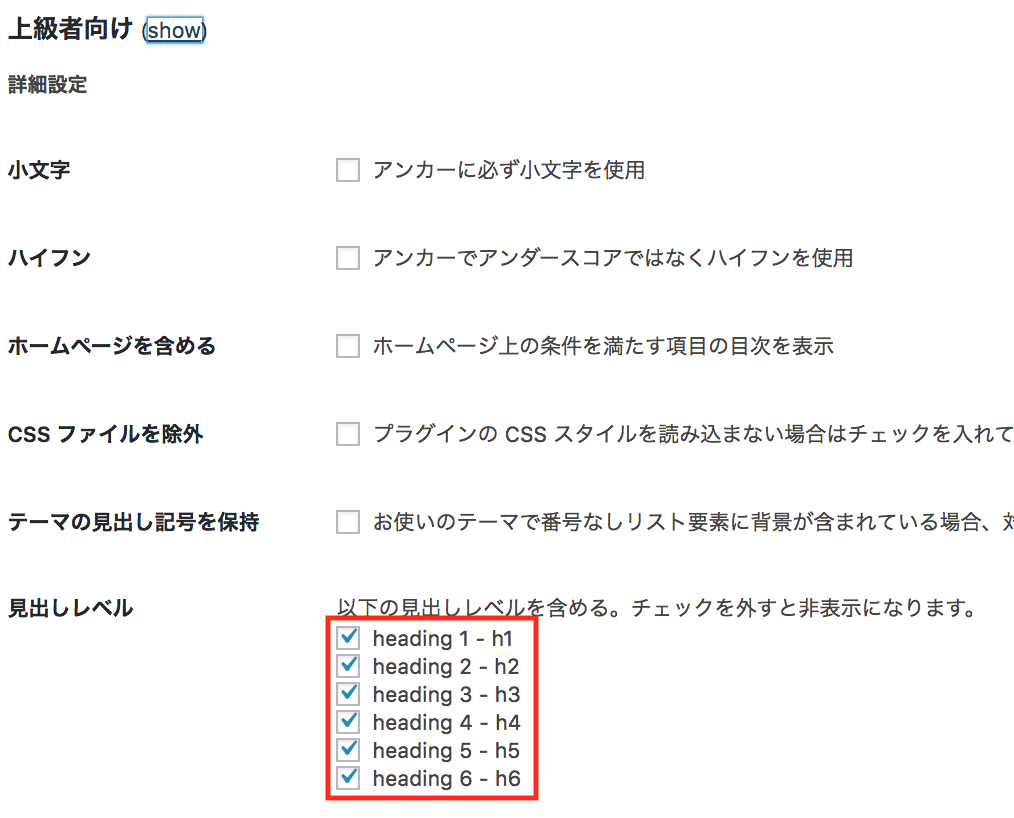
こちらの赤枠で囲っている箇所の設定を変える必要がある人もいるかもしれません。
こちらは、目次に含めたい見出しにチェックを入れます。
例えば、h1、h2だけを目次に入れたいようでしたら、h1、h2のみをチェック入れる必要がありますし、h1〜h6まで全てを目次に入れたいようでしたらチェックを全てに入れて置いてください。
ちなみに私は全てにチェックを入れています。
あと他にも設定を変えたいようでしたら自分で設定を色々と変えて試してみることをオススメします。
設定が完了したしたら、「設定を更新」ボタンを押して設定を終了させましょう。
Table of Contents Plusのまとめ
Table of Contents Plusのインストールから設定の仕方まで説明をしましたがわかりましたでしょうか。
色々なブログを見ていて、この目次機能はほとんどのブログに入っているほど利用頻度の高いプラグインとなります。
この目次があることでユーザービリティが向上して、ユーザーの滞在時間が上がりますし、ユーザーの必要な情報にすぐに飛ぶことができるので情報の探しやすさが違います。
ここに設定されたことは全ての投稿に関して設定が反映されるので、もしこのページは反映させたくないなどありましたら、ちょっと自分でカスタマイズする必要があります。
もしこのTable of Contents Plusのインストールや設定について不明点がありましたら是非、コメントをしていただけますと幸いです。
それではTable of Contents Plusを設定したブログで記事を沢山書いてください。
こちらの記事を見ている方はWordPress(ワードプレス)で既にブログを作成しているかもしれませんが、ドメインパワーは高いですか?
SEOはしっかりと上がっていますでしょうか?




コメント