WordPressはPHPと呼ばれるプログラミング言語で書かれており、HTMLのような静的なページではなく、動的にサーバー側で動いています。そのためサーバーの負担も重く、ページの生成速度も静的なHTMLよりは遅くなってしまうため、ユーザビリティーも悪くなりSEO的にもよくありません。なぜならPHPの動的言語は、ユーザがサイトやブログにアクセスするたびに動作するためです。
そこでWordPressで作ったサイトやブログをHTMLの最適化によって読み込み速度を改善し高速化するための方法としてWordPressのプラグインで簡単にできてしまいます。
WordPressのサイトを静的HTML化をするメリット

WordPressで作ったウェブサイトやブログはPHPで動的にページを生成してクライアント側にHTMLを返すことによってブラウザで表示されています。そのためアクセス数が多いウェブサイトになるとサーバーの負荷も高くなるためさらに読み込みスピードが遅くなるデメリットがあります。
そこでHTMLと呼ばれる静的な言語であれば、サーバーサイドで動的にページを生成する必要もないため最も高速な対処法として挙げられます。
HTMLを静的化することによって、サーバーの負荷を大幅に抑えることができ、セキュリティーを高めることにもつながってきます。しかしページにアクセスがあるたびにサーバーサイドで動的にページの出力を変えているような処理の場合には、JavaScriptに置き換えたりする必要も出てきます。
[box class=”yellow_box” title=”HTML化のデメリット”]
PHPをHTML化することによってデメリットもあります。それはPHPがサーバーサイドで動的に作成していたページや機能です。特に重要なものとしては「サイト内検索・購読者管理・コメント機能」などが挙げられます。これらをHTML化した後でも使いたいのであれば、JavaScriptで機能を実装する必要があります。
そこがクリアできれば確実にHTML化した方が速度が上がるので、試すメリットはありますが、JavaScriptがわからない方には厳しいので、「サイト内検索・購読者管理・コメント機能」などの機能を諦めるか、HTML化自体を諦めるのがいいと思います。
[/box]
WordPressサイトを静的HTMLにする簡単な方法はプラグイン
WordPressサイトを制作・運営する際に最も強みとして挙げられるのがプラグインを導入して簡単に機能追加ができることです。WordPressはオープンソースのため世界中で利用されており様々なプラグインが開発されています。プラグインも無料で使えるものが多いので静的HTML化においてもプラグインを用いて簡単に実装しましょう。
WordPressのプラグイン:StaticPressとは?

WordPressのウェブサイトやブログを静的化するプラグインとしてStaticPressがオススメです。StaticPressは、日本の有名な会社である株式会社デジタルキューブが開発しています。
StaticPressのインストール・導入方法
それではStaticPressをインストールして導入していきましょう。

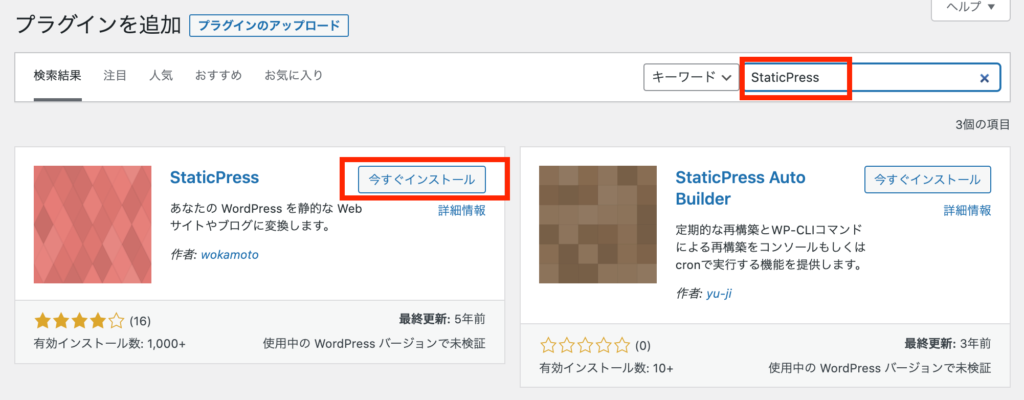
プラグインの検索窓口で「StaticPress」と入力して検索後、左上の「今すぐインストール」を実行して下さい。

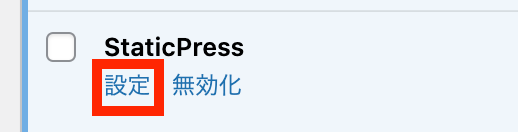
StaticPressのインストールが完了したら、「有効化」を押してください。

プラグインの「設定」を押してセッティング画面を開きましょう。

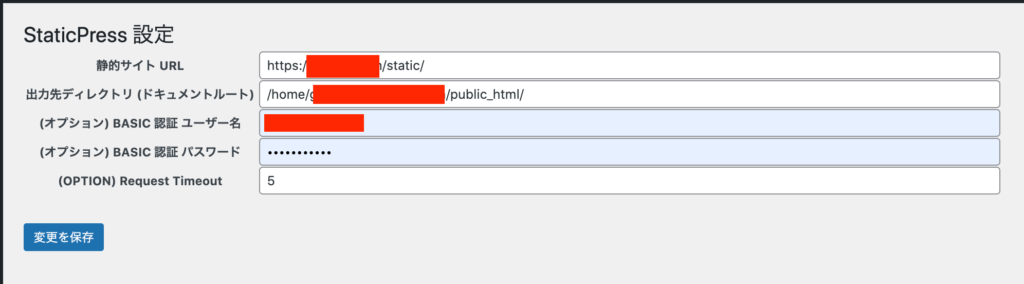
StaticPressの設定画面ですが、以下で説明していきます。
静的サイトURL:「https://ドメイン/static/」になっていますが、自由に変更することができます。ここに書かれたURLに置換した上でHTMLページを生成してくれることになります。
出力先ディレクトリ:HTMLファイル・ページを出力するサーバー内の絶対パスを指定します。
BASIC認証ユーザー名:WordPressサーバーにBASIC認証を導入している方は、ユーザー名を指定できます。
BASIC認証パスワード:WordPressサーバーにBASIC認証を導入している方は、パスワードを指定できます。
Request Timeout:リクエストのタイムアウト時間を指定できます。データが豊富で重いページがある場合は、こちらのタイムアウト時間を長めに設定することをオススメします。私はデフォルトの「5」に設定しておきます。
上記の設定が完了したら「変更を保存」を押した後、再構築をする必要があります。
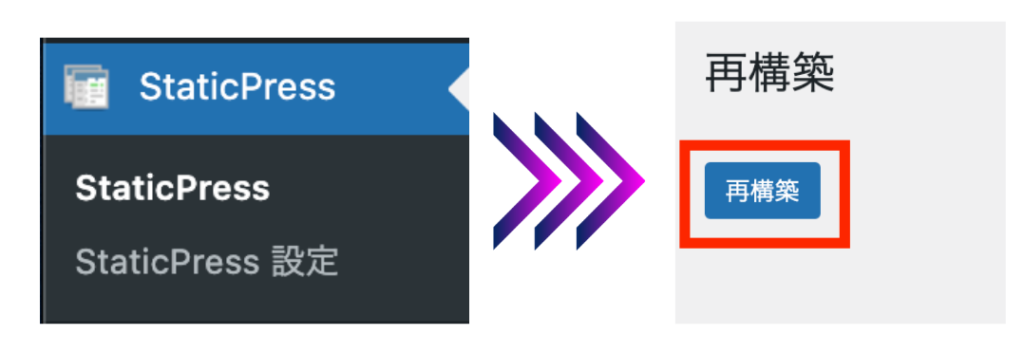
 左バーに「StaticPress」があるのでこちらをクリックした後、「再構築」ボタンを押してHTML化をしましょう。
左バーに「StaticPress」があるのでこちらをクリックした後、「再構築」ボタンを押してHTML化をしましょう。
もしページでエラーが発生していた場合は、そのエラーを解消する必要がありますがもし解消の仕方がわからない場合は、HTML化は諦めてPHPのままでいた方が賢明かもしれません。お金をかけても対応したい場合は有料のプラグインを使うか、WordPressのサイト構築を得意とする制作会社に依頼するのもありです。
WordPressサイトを静的HTML化で高速|StaticPressプラグインで簡単のまとめ
PHPで動的に作成されるWordPressサイトは読み込み速度が遅く、サーバーの負担がかかってしまいます。大規模なサイトの場合、訪問ユーザー数も多くアクセスが集中してしまってページの読み込み速度が一気に遅くなることもあります。そのケースでは、ユーザーが離脱する可能性も高いですし、SEO的にもよくありません。
そこでPHPから静的HTML化をして高速化をするやり方をWordPressのプラグイン(StaticPress)を利用して簡単に導入できる方法をお伝えしました。
HTML化を導入するのにエラーが生じる場合もあるかもしれませんが、エラーの内容をGoogle検索で検索することで問題点を改善できることも多いため、試してみてください。




コメント