SEOを担当している人であれば日々最新情報を入手している人が多いと思いますが、Googleが発表したコアウェブバイタル(Core Web Vitals)はご存知でしょうか?
SEO担当者であればコンテンツの作成をするだけではなく、サイトの構築にも関わっていることが多いかと思います。例えば、サイトの読み込み速度やAMPに対応しているかなどSEOはコンテンツが一番重要なのですが、UI・UXも重要視されてきていることからコアウェブバイタルも理解した上でSEO対策をしてください。
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルとは、Googleが2020年に発表した3つのUX指標(LCP、FID、CLS)があり、ページの表示速度に関しています。2021年にはGoogle検索順位にも影響してくるためSEO対策をする上で欠かせない指標とのことで、SEO担当者であれば確実に押さえておきたいですね。
ちなみにコアウェブバイタルを計測するには、Googleが提供している「PageSpeed Insights」で簡単です。おそらく多くのマーケターがPageSpeed Insightsを利用していることでしょう。

またGoogle chromeのアドオン拡張の「Lighthouse」でやればサイトを開いている状態で計測可能です。
私は既にアドオンされているので「削除ボタン」になってしまっていますが、未導入の方はこちらのボタンを押すだけでアドオンに追加されます。
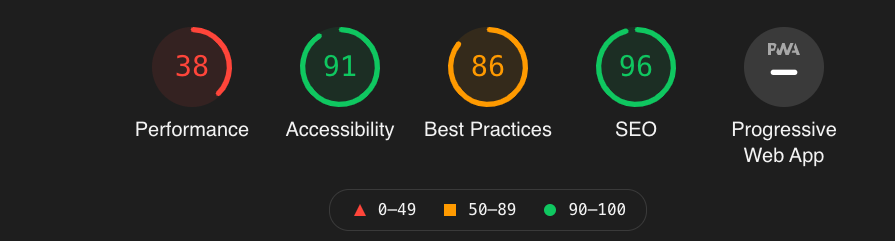
そしてLighthouseを使用するとPageSpeed Insightsと同じ指標はあるのですが、より細かく分析結果を出してくれるのでオススメです。
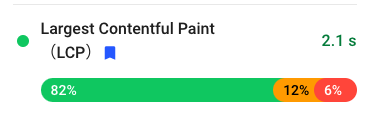
LCP(Largest Contentful Paint)とは

メイン要素が表示されるまでの時間です。
LCPが高くなればなるほど時間がかかっており、UXが悪いという判断になるため、LCPはなるべく少ない数字を目指しましょう。
特にメイン要素はコンテンツ容量が大きい場合に影響を受けてしまうため、ここはしっかりと改善をするようにしましょう。
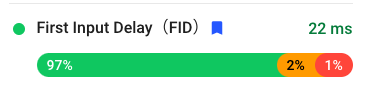
FID(First Input Delay)とは

ページにアクセスした後の初めてのアクションの反映速度になります。
アクションの多くは、ページ内にあるリンクをクリックした後の反応速度が多いです。ウェブサイトを構築しているエンジニアの人にも説明して、クリックした後の反応速度について相談してみるのがオススメです。
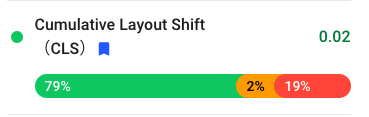
CLS(Cumelative Layout Shift)とは

メイン以外の一部要素の読み込み速度です。
ウェブサイトは一気に全てのデータを読み込むわけではなく、順番に読み込まれていきます。その際に一番重要なのがメインコンテンツ部分になるのでそちらが最初に読み込まれますが、その後のサイドバーなどサブコンテンツも含めた読み込み時間だと思ってください(正確にはメインコンテンツとサブコンテンツの読み込み速度のズレを表していますが・・・)。
コアウェブバイタルの確認方法
コアウェブバイタルの確認方法としては、PageSpeed-Insightをオススメしましたが、皆さんがよくお使いのSearch Consoleでも簡易的なモノは確認することができます。
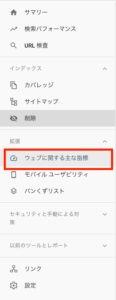
まずSearch Consoleを開いて左サイトバーにある「ウェブに関する主な指標」をクリックしてください。
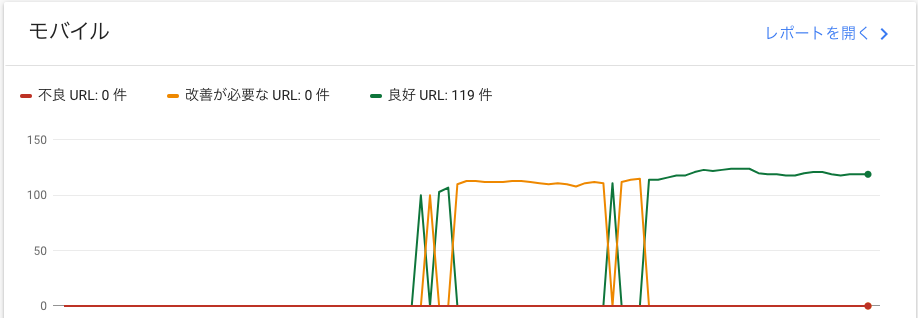
こちらでモバイルの箇所に「不良URL」「改善が必要なURL」「良好URL」の数がそれぞれ出てきます。
私の場合は、良好URLしかなかったですが、「不良URL」か「改善が必要なURL」に件数があれば改善するようにしてください。
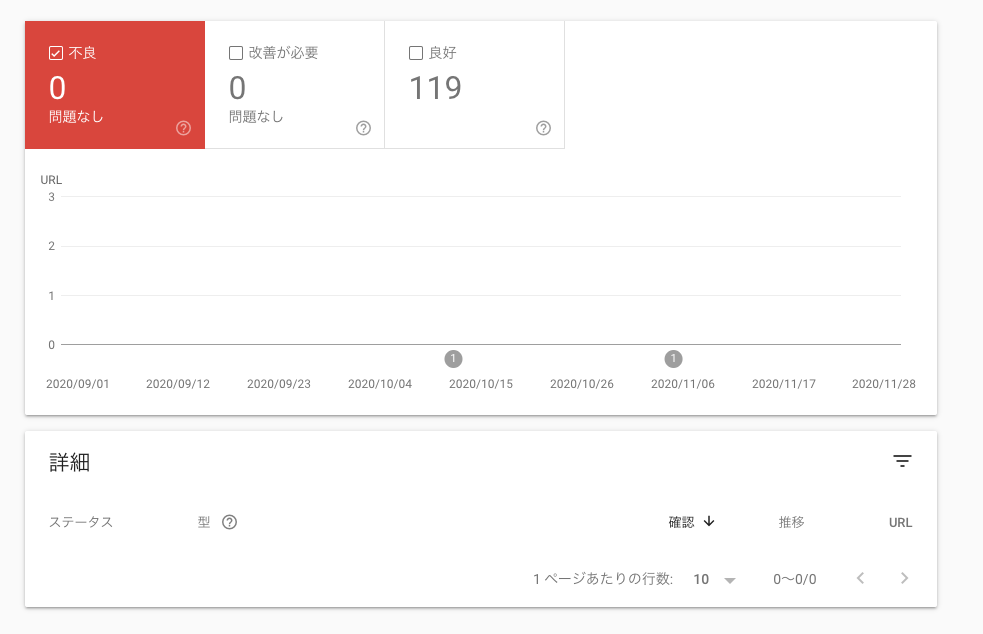
詳細の確認の仕方は右上の「レポートを開く」をクリックすると下記画面が出てきますので、不良 or 改善が必要をクリックすると、下の詳細画面に表示されます。
Page Speed Insightの点数とSEOの相関関係は?
よくマーケターの方でPage Speed Insightの点数が低いからSEOが上がらないと言い訳する人がいます。Page Speed Insightの点数は、フロントエンジニア側の人にも協力してもらう必要があるので、改善するには大変な作業ですし、こちらの点数が高得点になったからといってSEOで1位を獲得できるかは不明です。
確かに点数が高い方がSEOで上がることが多いのですが、良質なコンテンツを提供しているかや、ドメインパワーの強さなども関係しているため、技術的な項目の評価であるPage Speed Insightだけが高得点でもダメということになります。
しかし、もちろん2021年5月以降にGoogleが正式にSEOの指標にコアウェブバイタルでLCP、FID、CLSの3指標も評価項目に含めることを発表しているので、今後重要度は増してくるでしょう。
それでは続いてSEO1位サイトとPage Speed Insightの相関関係をみていきましょう。
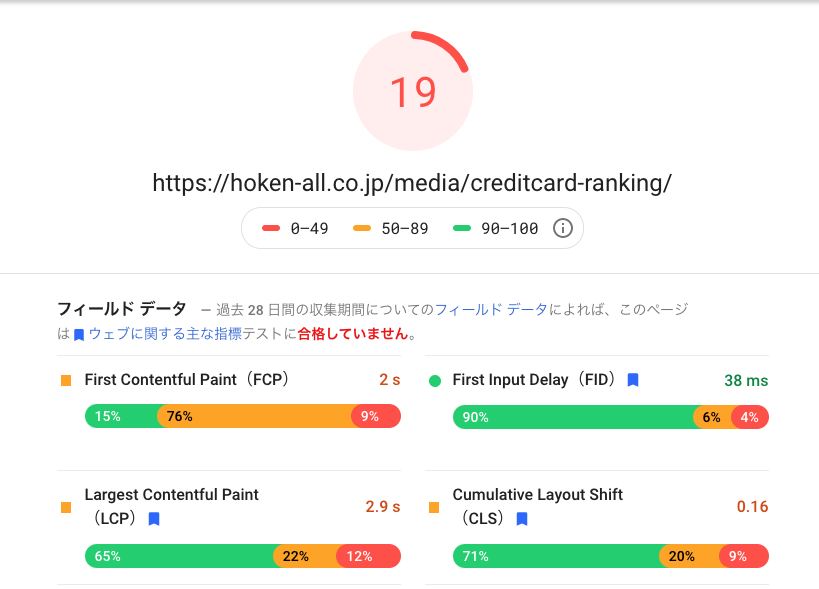
クレジットカード1位のPage Speed Insight得点は?

キーワード:クレジットカード(検索ボリューム:約30万/月)
サイト名:【2020最新・徹底比較】クレジットカード人気おすすめランキング
モバイルスコア:19点
パソコンスコア:64点
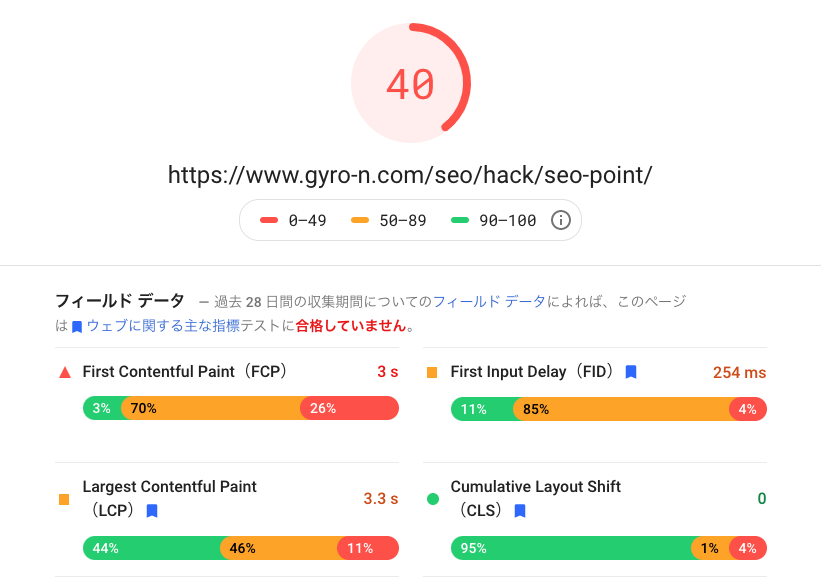
SEO1位のPage Speed Insight得点は?

キーワード:SEO(検索ボリューム:約5万/月)
サイト名:SEOとは? 押さえておくべき24のSEO対策方法とポイント
モバイルスコア:40点
パソコンスコア:71点
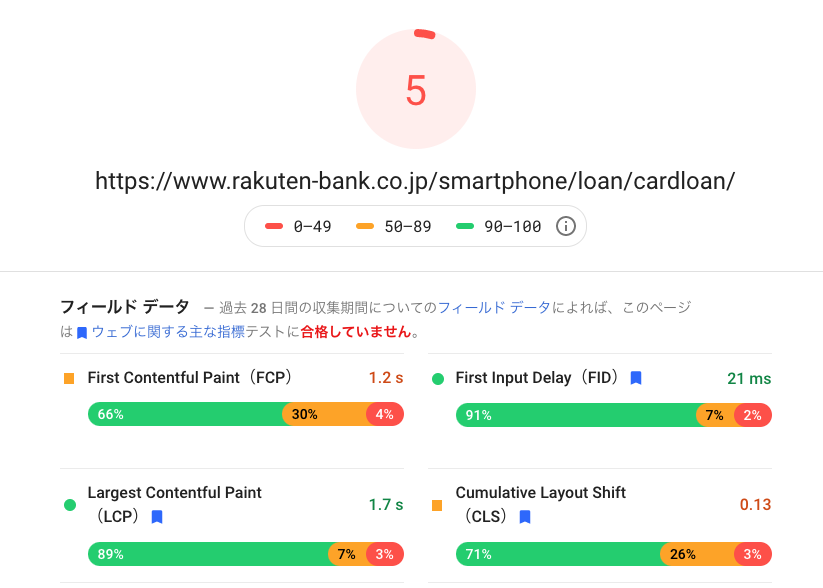
カードローン1位のPage Speed Insight得点は?

キーワード:カードローン(検索ボリューム:約6万/月)
サイト名:Rakuten楽天銀行
モバイルスコア:5点
パソコンスコア:46点
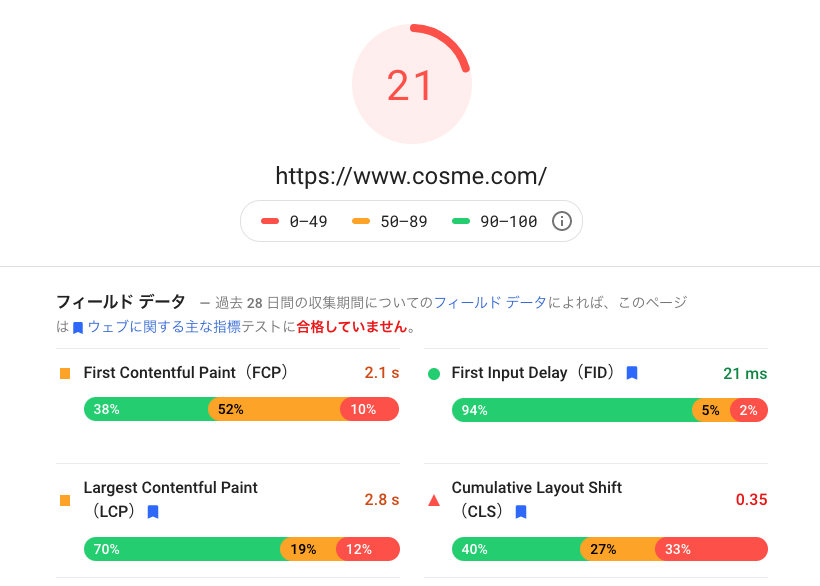
化粧品1位のPage Speed Insight得点は?

キーワード:化粧品(検索ボリューム:約6万/月)
サイト名:@cosme
モバイルスコア:21点
パソコンスコア:?点
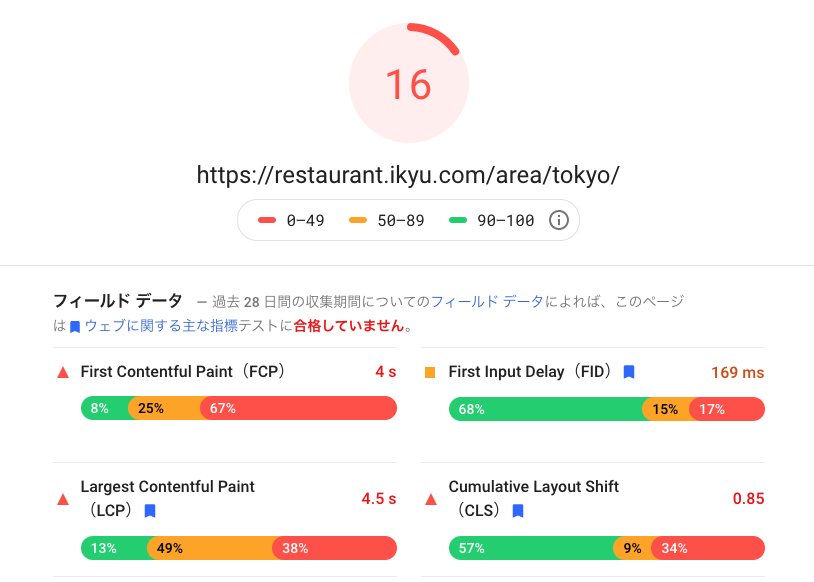
レストラン1位のPage Speed Insight得点は?

キーワード:レストラン(検索ボリューム:約180万/月)
サイト名:一休
モバイルスコア:16点
パソコンスコア:71点
デート1位のPage Speed Insight得点は?

キーワード:デート(検索ボリューム:約4万/月)
サイト名:じゃらんニュース
モバイルスコア:21点
パソコンスコア:41点
これだけの検索ボリュームの多いビックワードで相関関係を調べてみましたが、ビックワードで1位を獲得しているサイトのPage Speed Insightで高得点を獲得しているところはありませんでした。
そのためあくまでこちらの点数は1つの指標という感じで捉えていただいて結構ですが、2021年5月以降はコアウェブバイタルもSEOの重要な指標になると発表されたのでしっかりとユーザビリティを意識したウェブサイト作りをするようにしてください。
もし技術的なサイト構成やSEO対策で相談がある人はこちらからお問い合わせください。
[btn class=”rich_yellow big”]気軽に問い合わせる[/btn]




コメント