世界で最も使用されているCMSのWordPressを使ってWebサイトやブログを作成している人は多いでしょう。
そんなWordPressでユーザーからの問い合わせを受け付けるために問い合わせフォームを設置したいと思うはずです。
そのようにWordPressに問い合わせフォームを簡単に設置できるプラグインが「Contact Form 7」なのですが、Contact Form 7の使い方や、カスタマイズ方法などのやり方をわかりやすくご紹介します。
Contact Form 7とは
Contact Form 7とはWordPressで作ったウェブサイトにお問い合わせフォームを作成するプラグインです。
ウェブサイトを運営する場合、お問い合わせフォームが必要になってきますが、そのような問い合わせフォームを0から作ると非常に大変ですし専門知識も必要になってきます。
有料のサービスもありますが、できるなら費用は0円の方がいいと思った方には、Contact Form 7は無料で簡単に問い合わせフォームを設置できます。
ちなみにプラグインとはWordPressをカスタマイズするための拡張機能のことで、有料・無料どちらもあります。プラグインの開発者(提供者)の判断で料金は変わるので事前に確認しておきましょう。
Contact Form 7は無料のプラグインですのでご安心ください。
Contact Form 7の使い方
お問い合わせフォームの作成となると難しそうと思う方も多いと思います。
しかし、Contact Form 7というWordPressの無料プラグインを使えば簡単に作ることができてしまいます。
ここからContact Form 7の使い方について詳しく説明していきますので、手順に沿ってインストールから設定まで順番に進めてください。
Contact Form 7のインストール方法
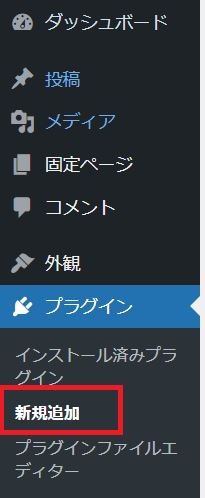
WordPressのダッシュボードから「プラグイン」の「新規作成」を選択します。

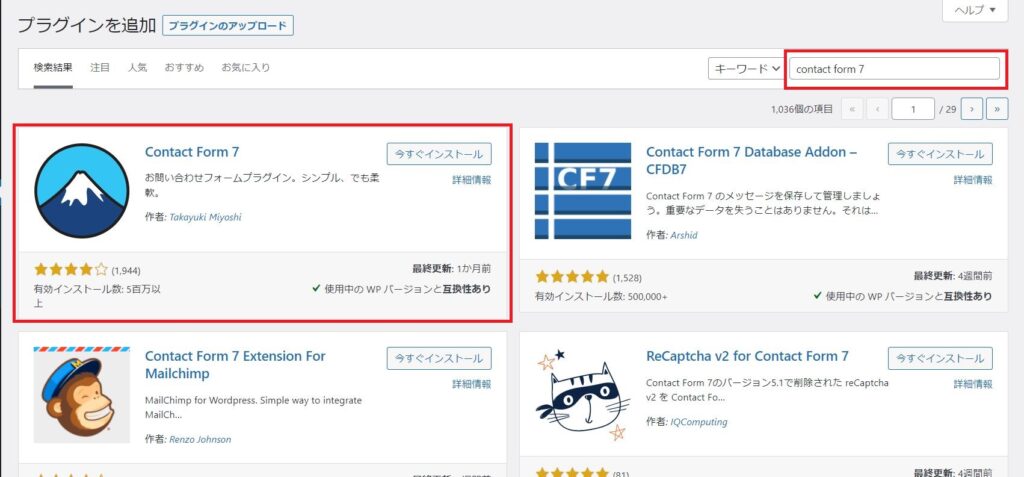
右上の検索に「contact form 7」と入力します。

Contact Form 7が表示されるので、「今すぐインストール」をクリックします。また忘れずにその後の有効化もしておいてください。
Contact Form 7のフォーム作成方法
インストールが完了したら、実際にフォームを作成していきましょう。

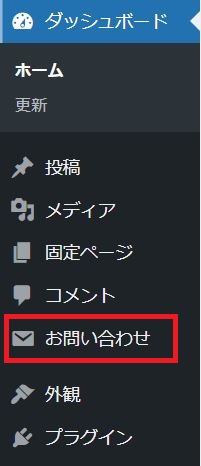
Contact Form 7を有効化するとダッシュボードの左メニューに「お問い合わせ」という欄が新しく追加されます。

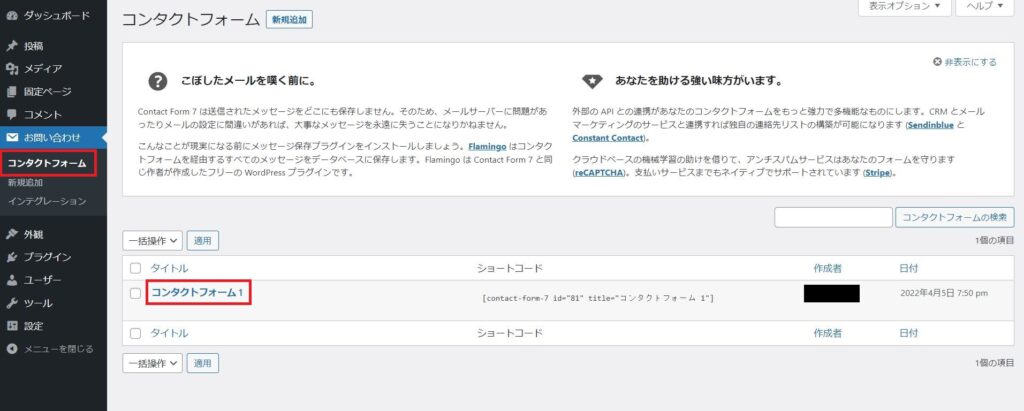
「お問い合わせ」欄から「コンタクトフォーム1」をクリックすると、作成されたフォーム一覧が表示されます。”コンタクトフォーム1”が最初から作成されていますのでこちらを修正してカスタマイズしていきましょう。
Contact Form 7のフォーム設定方法
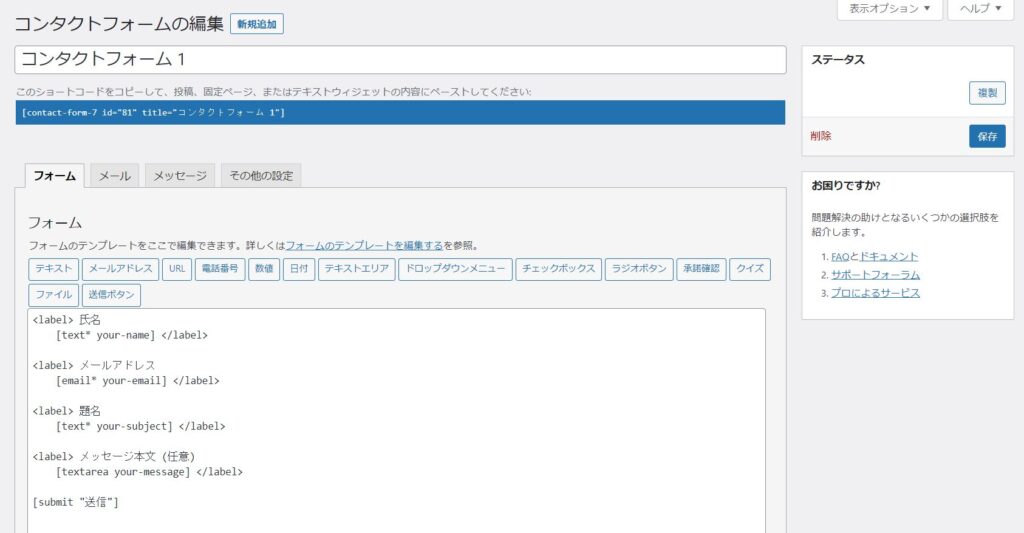
“コンタクトフォーム1”を選択すると、フォームの設定画面が表示されます。

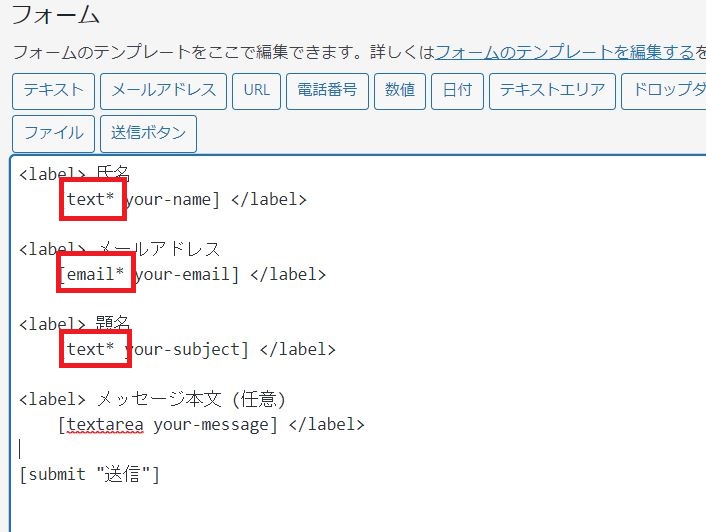
デフォルトでは「”氏名”、”メールアドレス”、”題名”、”メッセージ本文”、”送信”ボタン」が自動で挿入されています。
ここを変更することによって、お好みのフォームを作成していくことが可能です。
Contact Form 7の問い合わせページの作成/設置方法
実際にフォームを新しく作成してウェブサイトに設置していきます。

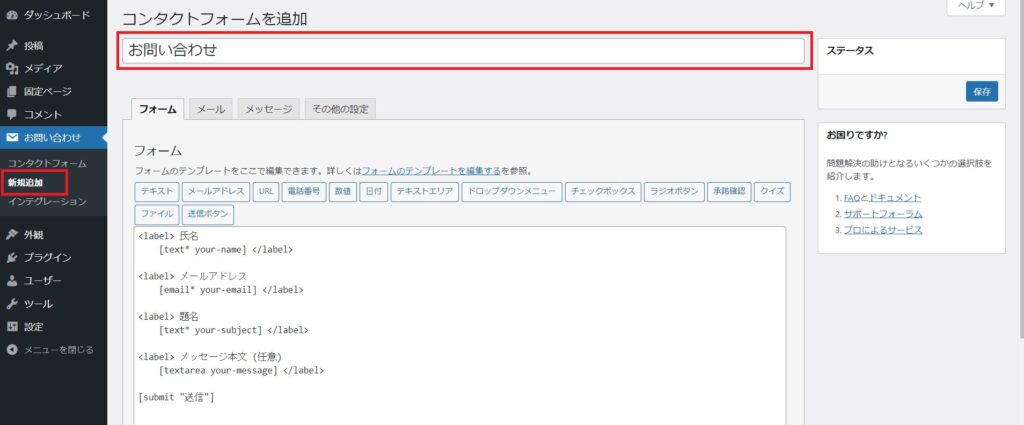
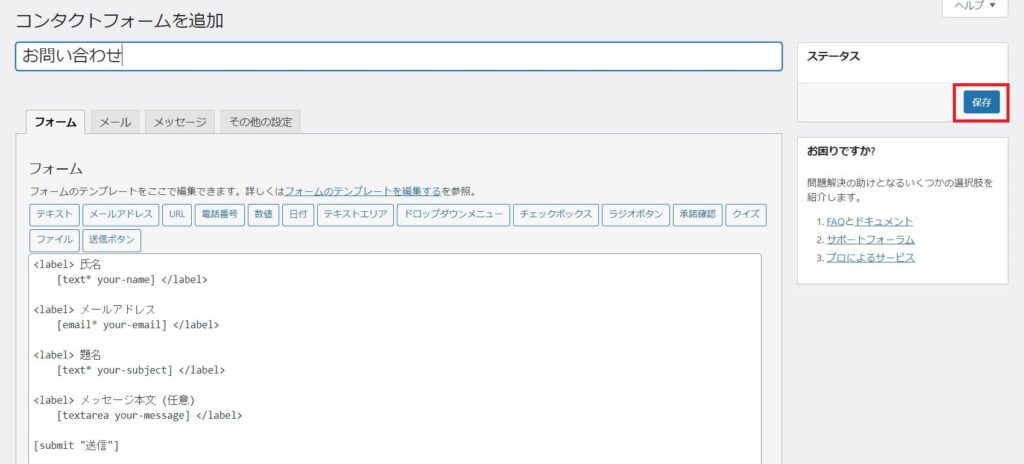
「お問い合わせ」欄から「新規作成」をクリックすると、新しくフォームが作成されます。今回はフォームタイトルを「お問い合わせ」とします。

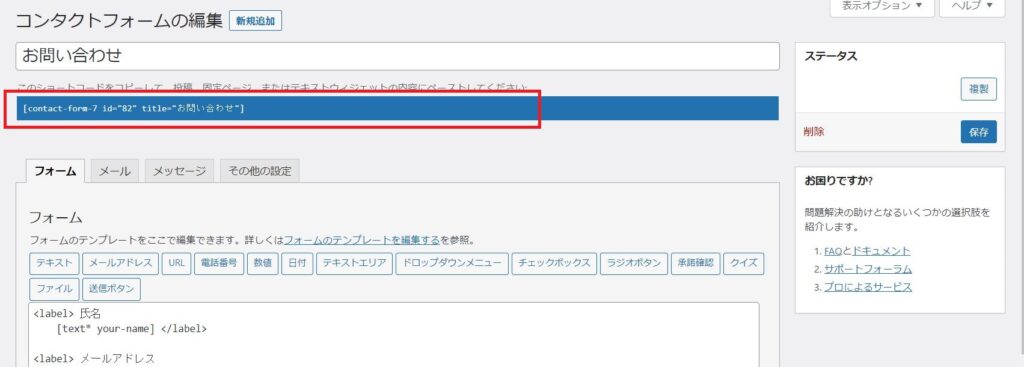
右側の「保存」を選択して、一旦フォームを保存します。

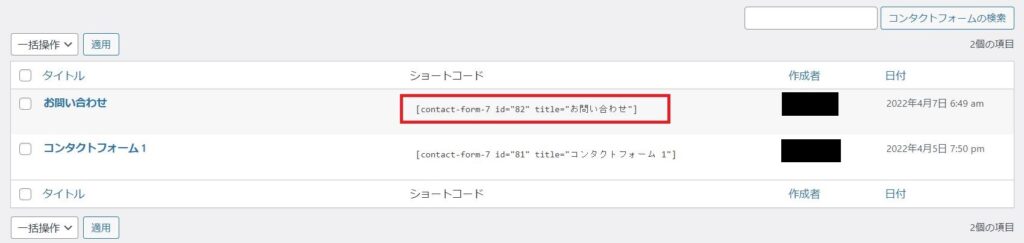
保存が完了すると、フォームを貼り付けるためのコードが表示されますので、コピーしておきます。

もし編集画面を閉じてしまった場合は、フォーム一覧からでもコピーができますのでご安心ください。
次にフォームを設置するためのページを作成します。
今回は固定ページに設置するので、「固定ページ」→「新規作成」から新規ページを作り、お好きなタイトルを入れてください。
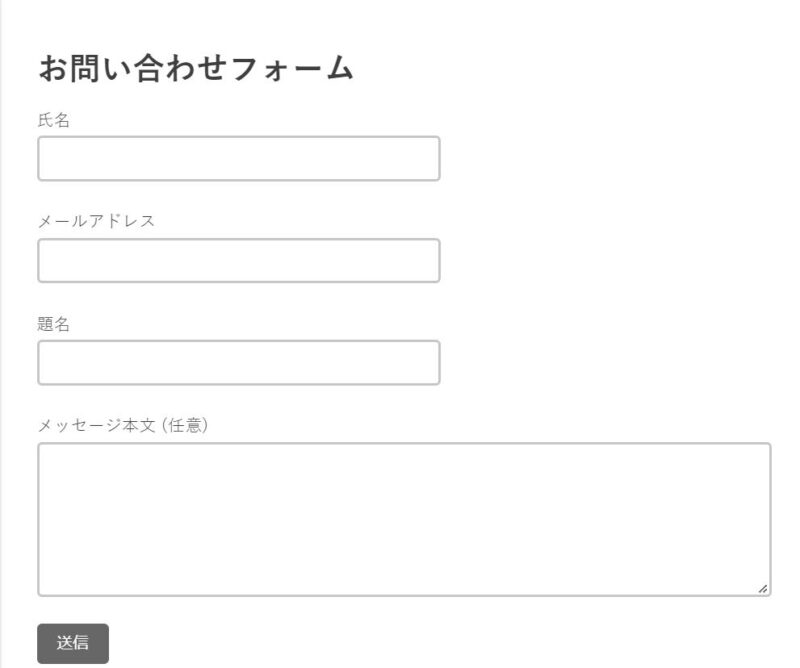
以下の例では「問い合わせフォーム」というタイトルにしています。

ここで先ほどコピーしたコードを本文に貼り付けていきます。
このコードを貼り付けるだけで自動でフォームが挿入されます。

保存をクリックして、プレビューで確認してみると無事フォームが表示されています。こんなに問い合わせフォームが簡単に設置できましたね!!
とりあえず問い合わせフォームが設置された段階なので、これからContact Form 7で自分の好きなようにカスタマイズをしていくことでフォームを完成させていきましょう。
Contact Form 7のカスタマイズ方法
次からではContact Form 7のカスタマイズ方法について説明します。
- 名前やメールアドレスの入力を必須にしたい
- チェックボックスの欄を作りたい
- ファイルをアップロードできるようにしたい
など様々な設定を行うことが出来ます。カスタマイズしたい項目に合わせて設定をしていきましょう。
Contact Form 7の必須項目の設定方法
名前やメールアドレスを必須項目にしたい場合は、「*(アスタリスク)」を使用します。

例えば、[text* your-name]や、[email* your-email]などのように指定したい項目名の後ろにアスタリスクを記述します。

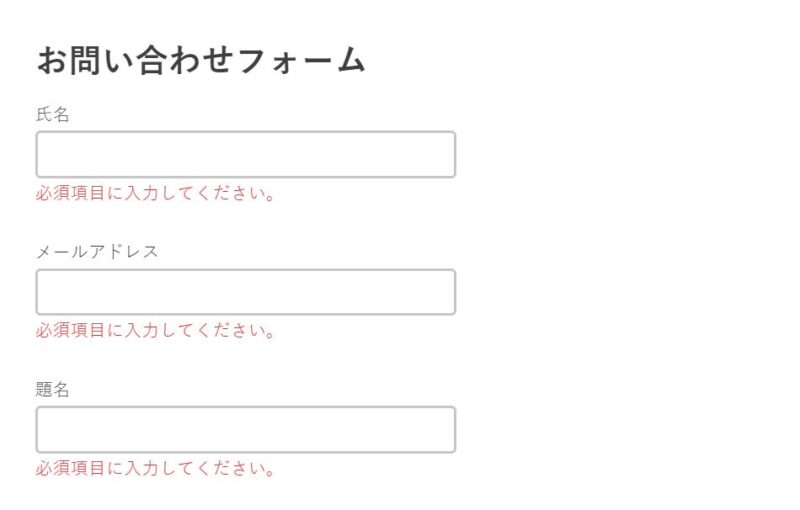
必須項目に何も記入せずに送信ボタンを押すと、下記のように表示されます。
Contact Form 7のラジオボタンの設定
性別など複数の選択肢から1つを選んでもらいたい場合は、ラジオボタンを使用することをおすすめします。ラジオボタンも簡単にテンプレートが用意されています。

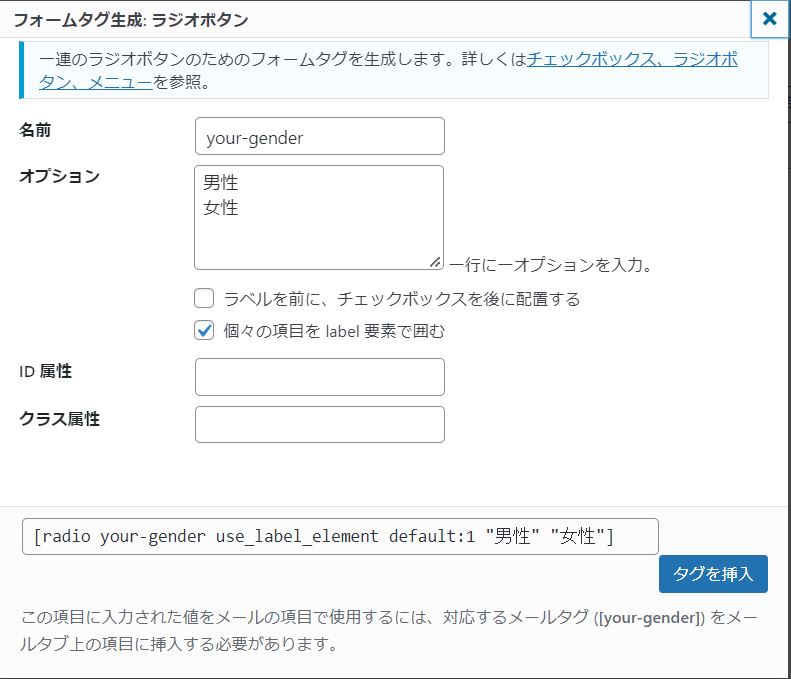
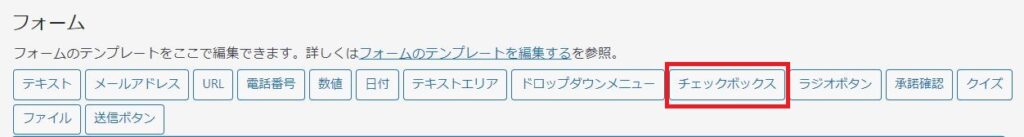
まず、フォームテンプレートから「ラジオボタン」を選択します。
ラジオボタンを作成するウィンドウが開くので、必要な項目を記述していきます。

オプションには表示させたい選択肢を記入します。
今回は「男性・女性」の2択を用意します。また、「個々の項目をlabel要素で囲む」にチェックを入れておいてください。
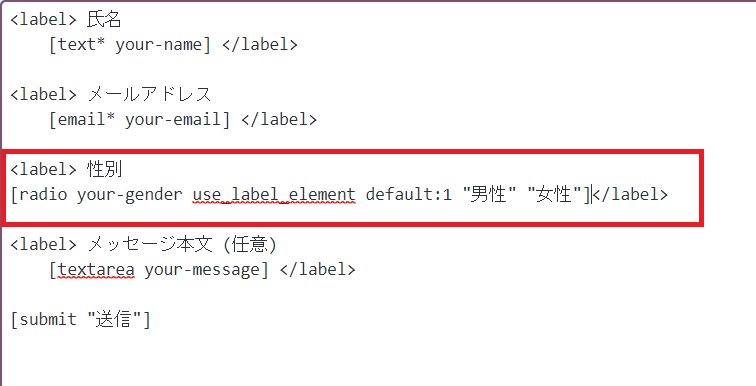
「タグを挿入」ボタンを押すと、入力欄にタグが挿入されます。

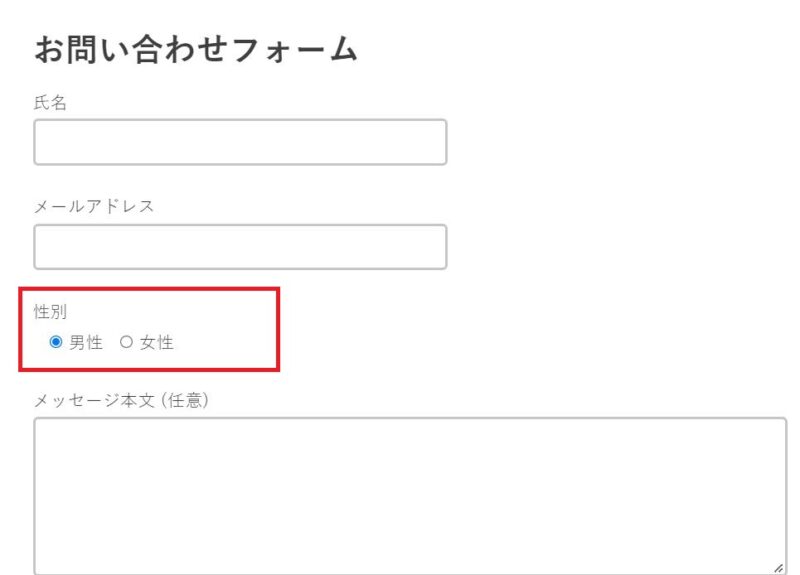
ラベル名を性別に変更しておき、フォームを保存し確認すると無事作成されていることがわかります。
ここで「個々の項目をlabel要素で囲む」にチェックを入れておくと、ラジオボタンだけでなく、「男性・女性」の文字でも選択することができます。

Contact Form 7のチェックボックスの設定
複数選択可の選択肢を用意したい場合はチェックボックスを使用します。読み手の興味のあるジャンルを知りたいときなど、様々な用途で利用できます。

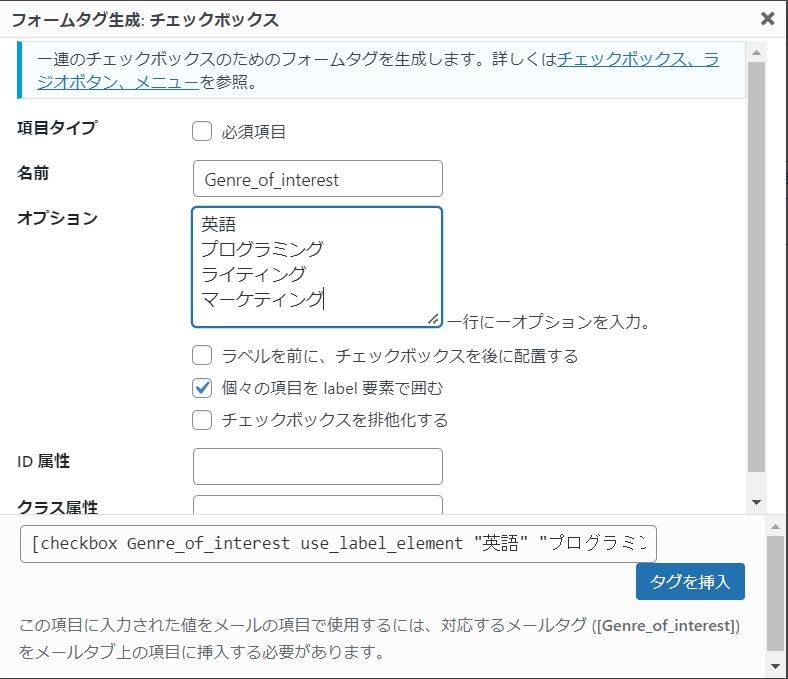
フォームテンプレートから「チェックボックス」を選びます。
チェックボックス作成のためのウィンドウが開かれるので、必要な項目を入力します。

オプションには表示させたい選択肢を記入します。
「タグを挿入」ボタンを押すと、入力欄に挿入されます。

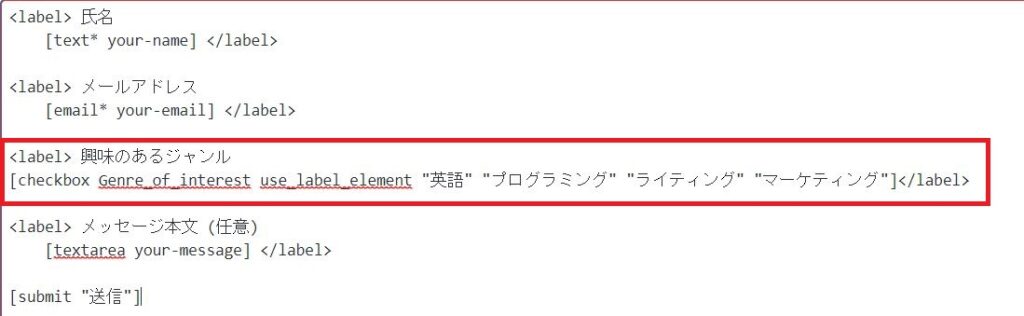
ラベルタグで囲って、「興味のあるジャンル」と表示させるようにします。保存をクリックし、確認すると無事表示されます。

Contact Form 7のドロップダウンメニューの設定
複数の中から1つを選択してもらいたいが、出身地などのように候補が多すぎるものにラジオボタンを使用すると、フォームが見にくくなってしまいます。

そのような場合はドロップダウンメニューを使用します。
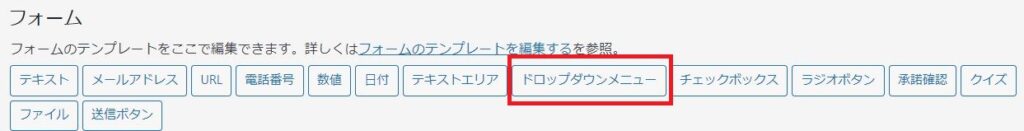
フォームテンプレートから「ドロップダウンメニュー」を選択します。

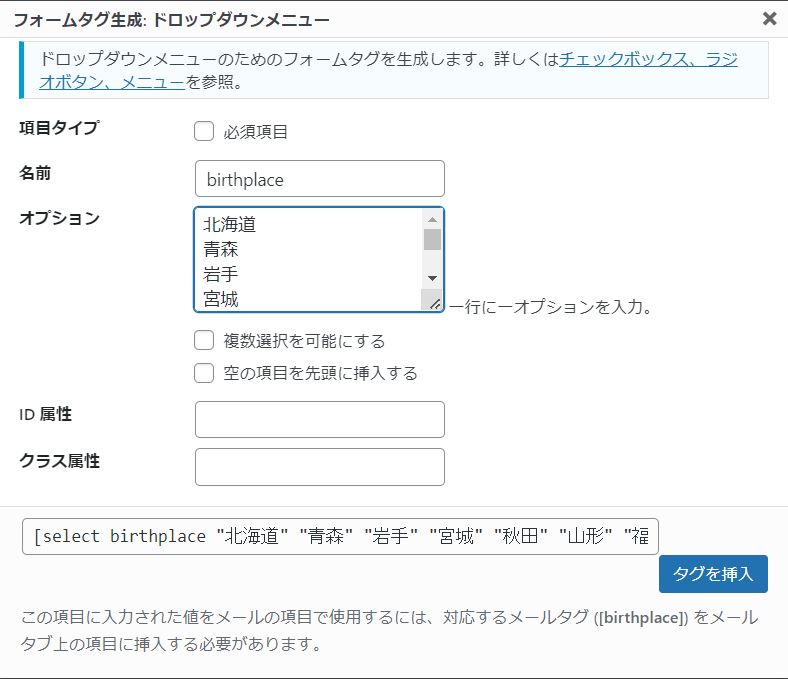
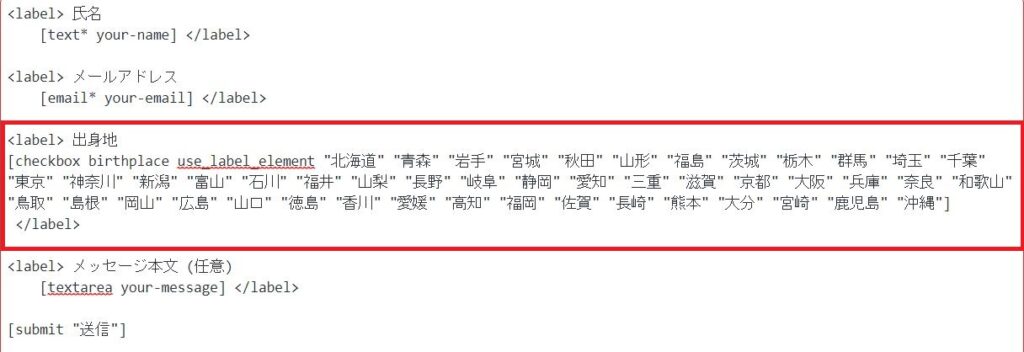
ドロップダウンメニュー作成のためのウィンドウが開かれるので、必要な項目を入力します。オプションには表示させたい選択肢を記入してください。
また「タグを挿入」ボタンを押すと、入力欄に挿入されます。
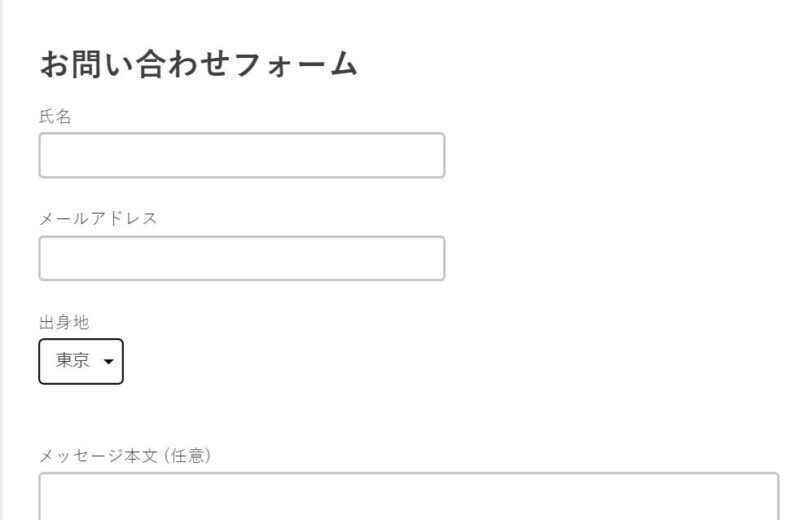
ラベルタグで囲って、「出身地」と表示させるようにします。これで出身地の47都道府県が選択肢から表示されるようになります。

保存をクリックし、確認すると無事表示されます。

Contact Form 7の日付の設定方法
オンライン説明会の希望日などを知りたい場合、日付を使用します。

フォームテンプレートから「日付」を選択します。

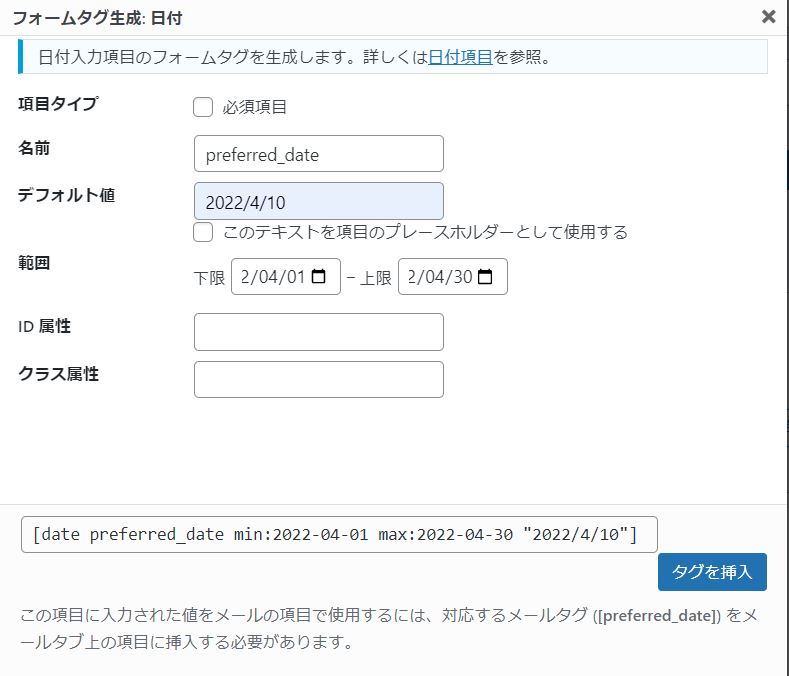
日付タグ作成のためのウィンドウが開かれるので、必要な項目を入力します。
範囲を指定することができ、デフォルト値もあらかじめ設定することができるので、お好きなように設定してください。

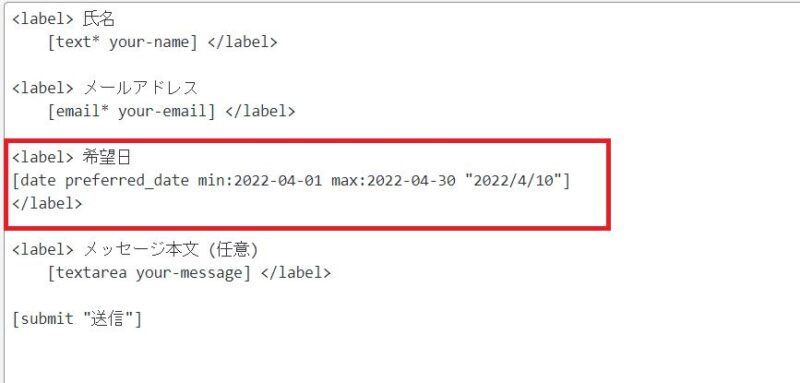
「タグを挿入」ボタンを押すと、入力欄に挿入されます。
ラベルタグで囲って、「希望日」と表示させるようにします。

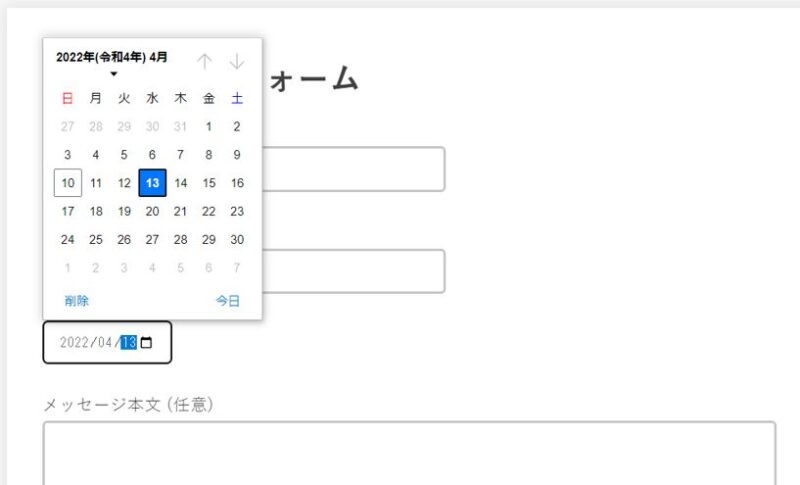
保存をクリックし、確認すると無事カレンダーが表示されます。
Contact Form 7のファイルアップロードの設定方法
PDFやWordファイルなどを送信してもらいたい場合は、ファイルを使用します。

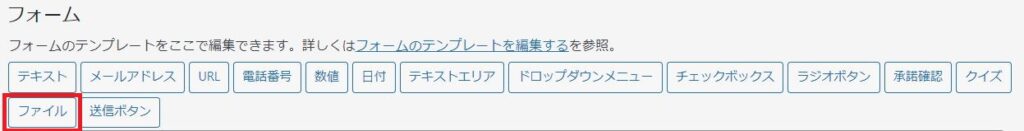
フォームテンプレートから「ファイル」を選択します。
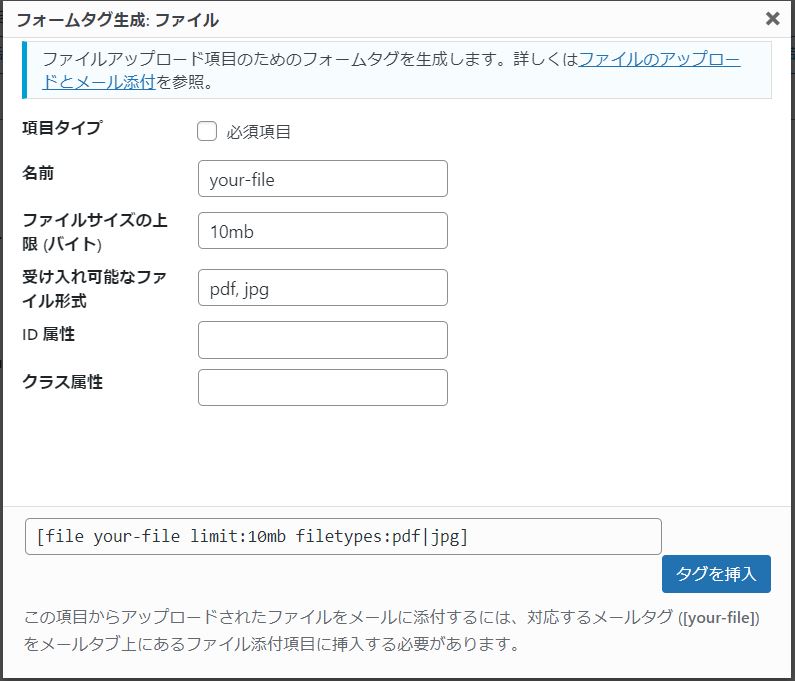
ファイルタグ作成のためのウィンドウが開かれるので、必要な項目を入力します。
ファイルタグでは、送信できるファイルサイズの上限と、受け入れ可能なファイル形式を指定することが可能で、ファイルサイズの上限は「10mb」や「250kb」などのように表記します。
数字だけ記入した場合はバイトになりますのでご注意ください。ちなみにデフォルトでは1MBに設定されます。
受け入れ可能なファイル形式には送信したいファイルの拡張子を記述します。

「pdf , jpg」などのように複数選びたい場合は、「,」(カンマ)を使用します。
デフォルトでは「jpg、jpeg、png、gif、pdf、doc、docx、ppt、pptx、odt、avi、ogg、m4a、mov、mp3、mp4、mpg、wav, wmv」が指定されています。

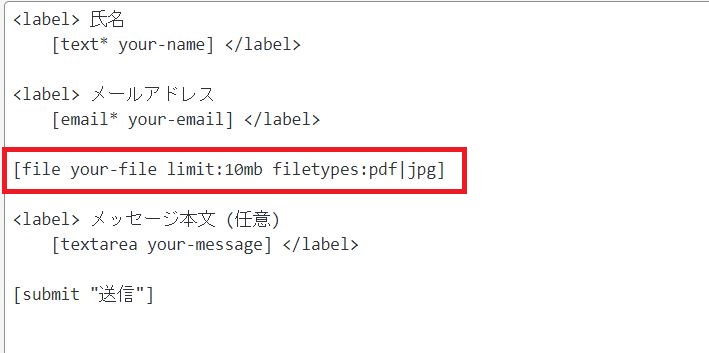
「タグを挿入」ボタンを押すと、入力欄に挿入されます。

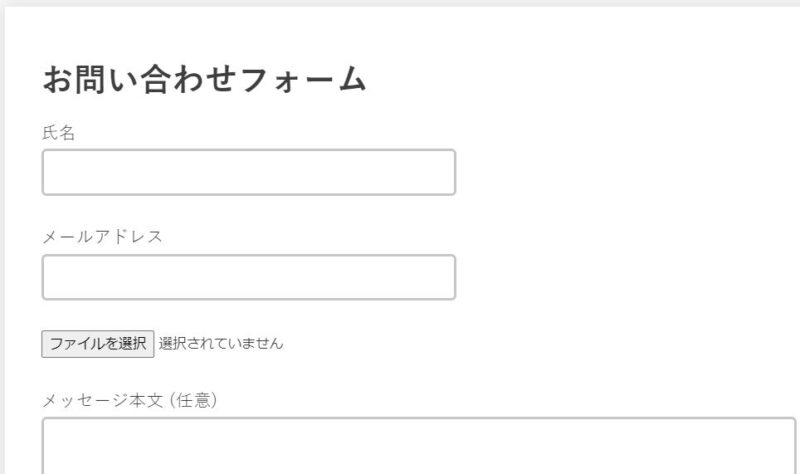
保存をクリックし、確認すると無事ファイルの送信フォームが表示されます。
Contact Form 7のスパム対策
Contact Form7の導入と使い方についてご紹介してきましたが、しっかりと完了しましたでしょうか? 問い合わせフォームを設置すると実は毎日のようにスパムが飛んでくることがあります。スパムの内容は様々ですが、営業の内容だったり、海外から変なものを紹介されたりといって時間の無駄になることもしばしば・・・。
そんなスパム対策の方法を3つご紹介しますので、以下の記事をもとに対策するのをオススメします。
Contact Form 7の使い方のまとめ
Contact Form 7の設置方法や使い方はわかりましたでしょうか。
画像キャプチャを交えながら手順を説明したので、その通りにしていただければ問題なくWordPressのWebサイトに問い合わせフォームを設置することができたと思います。
またContact Form 7はカスタマイズも容易にできます。今回は、「チェックボックス、ラジオボタン、必須項目、日付、ファイルアップロードの方法」について手順をご紹介しました。




コメント